前回の記事(ブログ初心者向け【もしもアフィリエイト】楽天・Amazonで稼ごう)では、もしもアフィリエイトのメリットや登録方法についてお伝えしました。
今回は実際に楽天・アマゾンのアフィリエイトリンクを作成し、記事に貼るための手順を図解入りで説明します。
ブログの収益化の第一歩である「アフィリエイトリンクを貼る」という作業の基本手順なので、1つ1つ覚えていきましょう。

もしもアフィリエイトの登録がまだの方は先に登録作業を終えてから、このページに戻ってきてくださいね。
準備編:もしもアフィリエイトにブログを登録&楽天・アマゾンと提携
①もしもアフィリエイトのトップページからログインします。

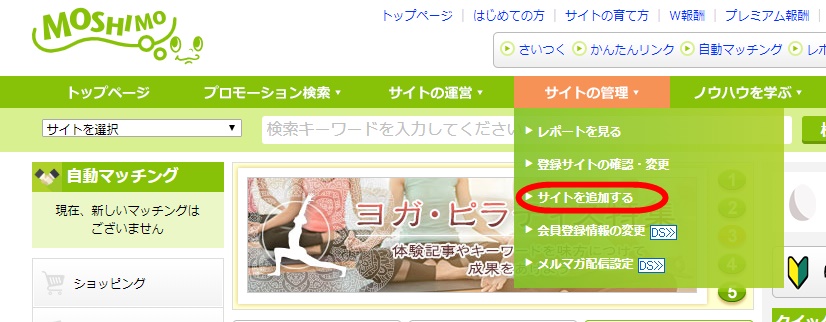
②画面上部のメニューから「サイトの管理」⇒「サイトを追加する」を選択します。

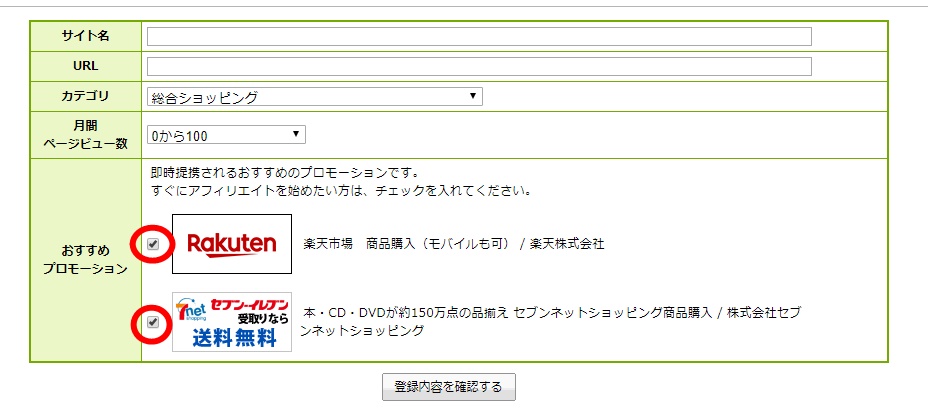
③サイト名(あなたのブログタイトル)URL(ブログのアドレス)カテゴリ、月間ページビューを入力します。

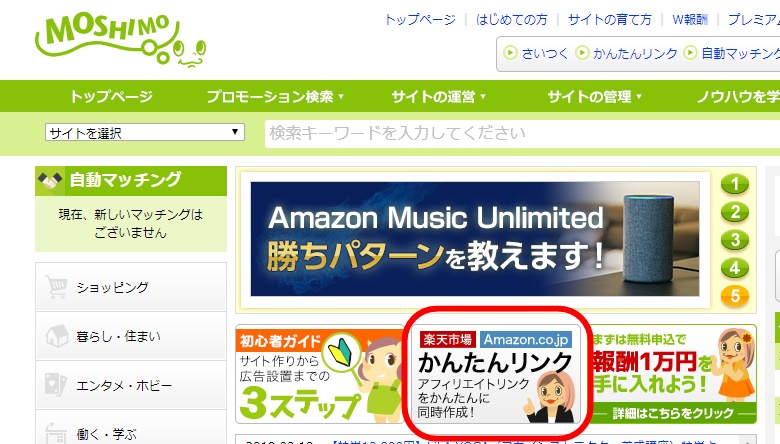
④次にAmazonと提携します。トップページから「楽天市場・Amazonかんたんリンク」のバナーをクリックします。

⑤amazonのバナーをクリックします。

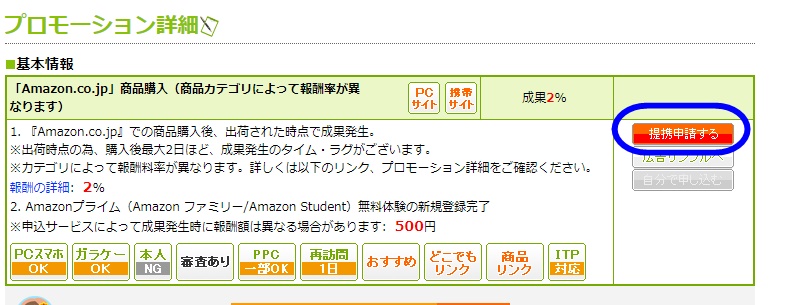
⑥「提携申請する」をクリックします。

審査に通るとメールでお知らせがくるよ。

実践編:もしもアフィリエイトの楽天・アマゾンのアフィリエイトリンクを記事に貼る手順
※【追記】現在のもしもアフィリエイトは3つのショッピングサイトを同時にアフィリエイトができるボックスをかんたんに作成できるようになりました。
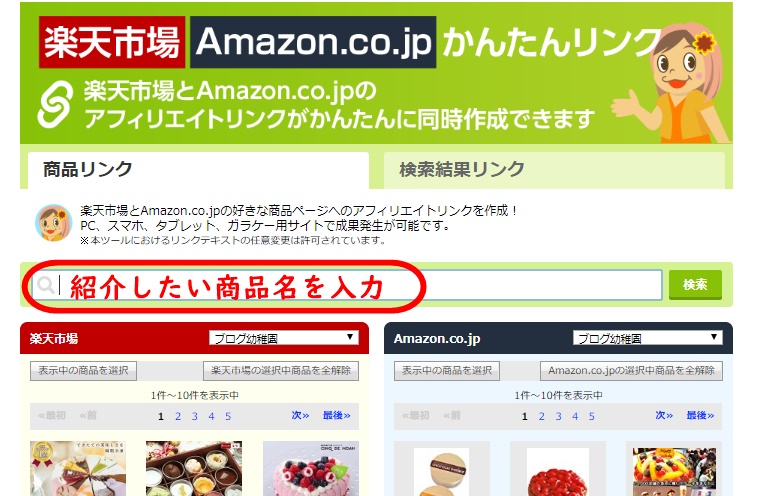
①もしもアフィリエイトにログインし、「楽天・amazonかんたんリンク」をクリックします。

②検索窓に紹介したい商品名を入力し、「検索」をクリックします。

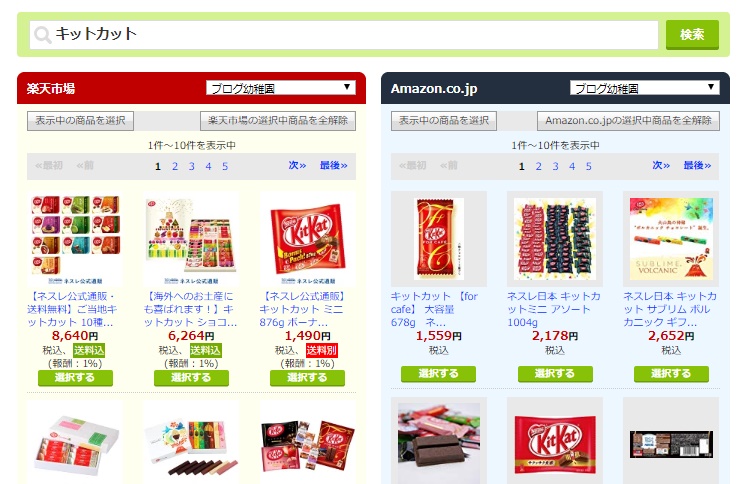
③「キットカット」で検索してみました。楽天・アマゾンで紹介ができるキットカットが表示されます。

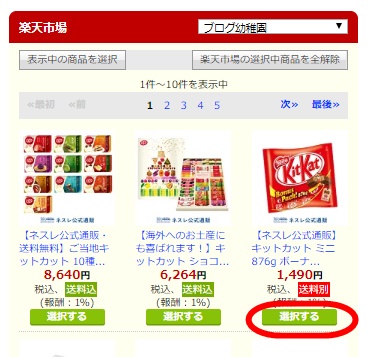
④記事中で紹介したい商品を選択します。

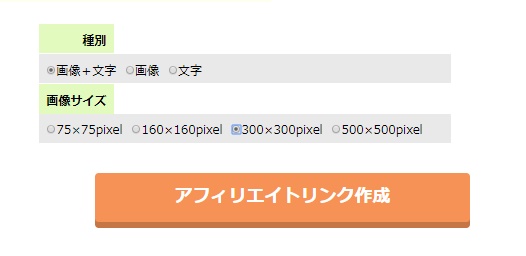
⑤「選択する」をクリックたら、下へスクールし、アフィリエイト画像の種類・サイズを選んで「アフィリエイトリンクを作成する」をクリックします。

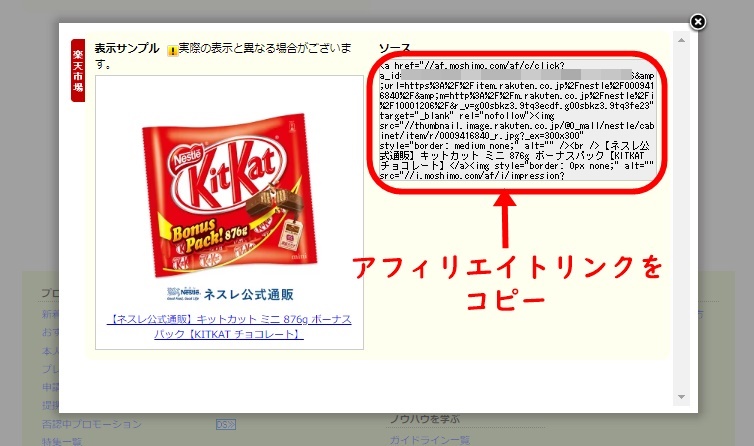
⑥アフィリエイト画像のプレビューとアフィリエイトリンクが表示されます。リンクの部分をクリックして全選択 → コピーします。

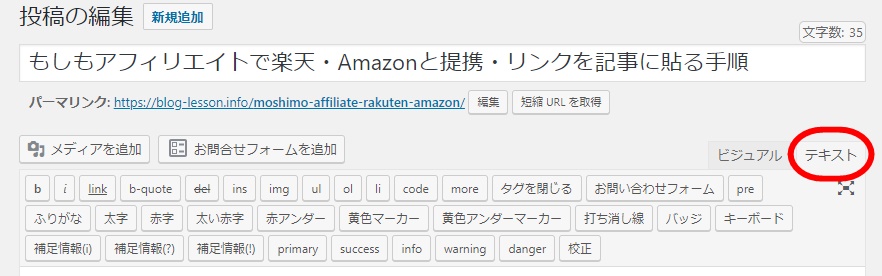
⑦ワードプレスの投稿画面を「テキストモード」にします。

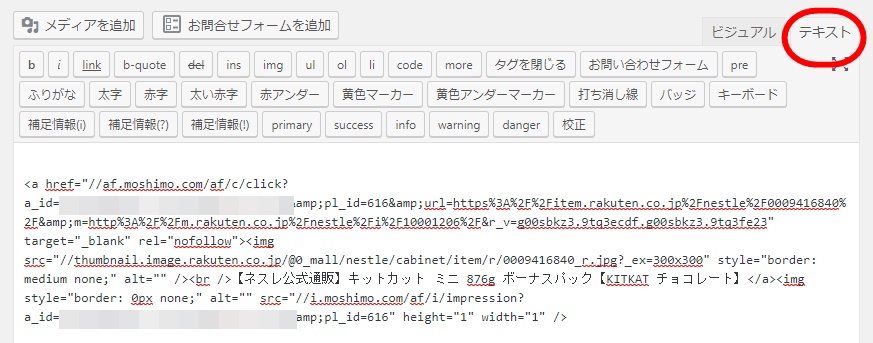
⑧先ほどコピーしたアフィリエイトリンクを張り付けましょう。

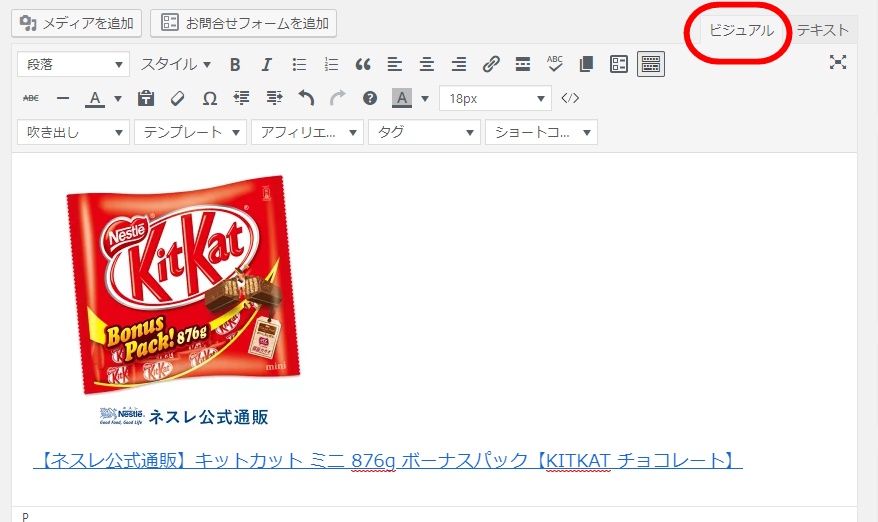
⑨「ビジュアルモード」で確認すると、こんな感じで画像付きのアフィリエイトリンクができあがっています。

応用編:カエレバ、Rinkerで楽天・アマゾンなどのショッピングサイトを複数紹介する
※ブログ初心者の方はもしもアフィリエイトの「かんたんリンク」の利用が一番わかりやすいかと思います。複雑な設定がないのであっという間にきれいなボックスができあがります。
こちらの記事に詳細をまとめましたのでご参照ください。
カエレバやRinker(リンカー)は複数のショッピングサイトをいっきに紹介できるツールです。
カエレバ公式サイト>>商品紹介ブログパーツ カエレバ
「カエレバ」ブログパーツは、ブログ上で、特に量販品を紹介するためのブログパーツです。アマゾン、楽天市場、Yahoo!ショッピングなどの複数のネットショッピングモールへのリンクを表示することで、アフィリエイト報酬のとりこぼしを減らせます。
(引用:商品紹介ブログパーツ カエレバ)
▼カエレバを利用してアフィリエイトリンクを作るとこんな感じになります▼
Rinkerとはワードプレスのプラグインで各ショップのアフィリエイトリンクをワードプレス上で作成できます。
Rinker公式サイト>>商品リンク管理プラグインRinker(リンカー)
▼Rinkerを利用してアフィリエイトリンクを作るとこんな感じになります▼
Rinkerで気をつけなければならないのが、Amazonアソシエイトで30日間売り上げがないと、Rinkerの機能に制限がかかってしまう可能性がある、ということ。
詳しくはRinker開発者のやよいさんの記事をご参照ください>>AmazonPA-API回数制限のRinkerの影響









