ブログのトップページをサイト型にカスタマイズする設定手順についてお伝えします。
Cocoonをワードプレステーマとして使用されている場合、HTMLやCSSをいじらなくても設定の変更だけであっという間にサイト型へのカスタマイズができます。

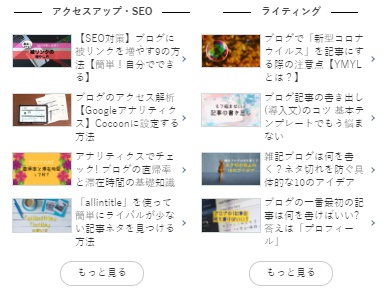
サイト型トップページはこんな感じ。(パソコンで見た際のこのブログです)
まず新着記事が表示されます。

その下に各カテゴリーの記事が並びます。

通常の投稿した記事が順番に並んでいるトップページより、カテゴリーが表示されていた方が「ぱっと見」でどんなブログがわかりやすい、というメリットがあります。
準備編:Cocoonを最新バージョンにアップデートします
設定の変更だけでCocoonをサイト風カスタマイズするにはテーマ(テンプレート)が古いバージョンですとその機能が備わっていない可能性があります。

まずCocoonを最新バージョンにアップデートしましょう。5分もかかりません。
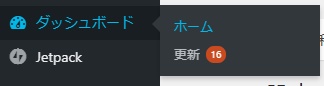
①ワードプレスの左側のメニューから「ダッシュボード」⇒「更新」へ

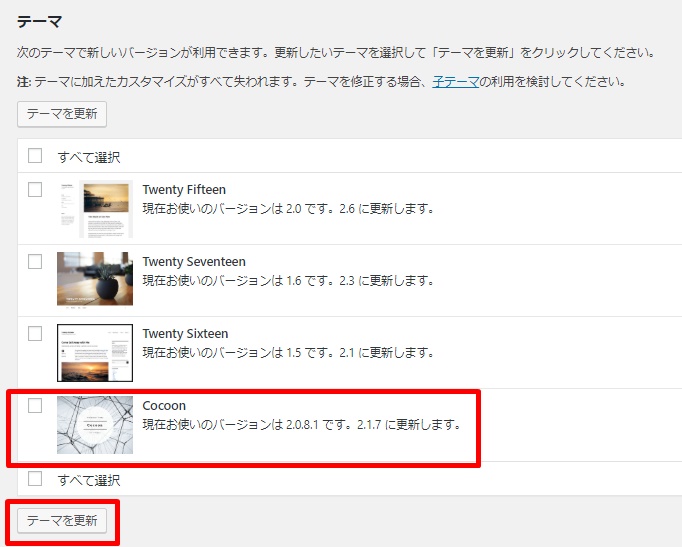
②画面を下にスクロールし「テーマ」へ。Cocoonにチェックを入れて「テーマを更新」をクリック。


上記の画面にCocoonが表示されてなければすでに最新バージョンにアップデートされてるので何もしなくていいよ。
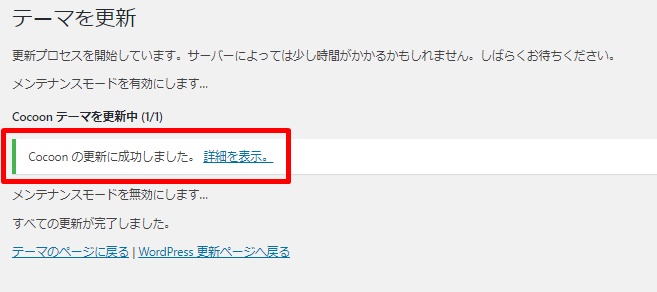
③「Cocoonの更新に成功しました」と表示されたらアップデートは完了です。

Cocoonでトップページをサイト型に変更する設定手順
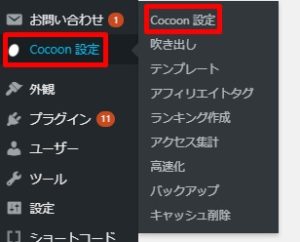
①Cocoon設定⇒Cocoon設定へ

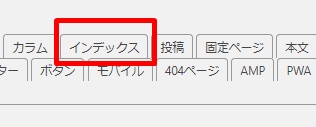
②「インデックス」のタブをクリック

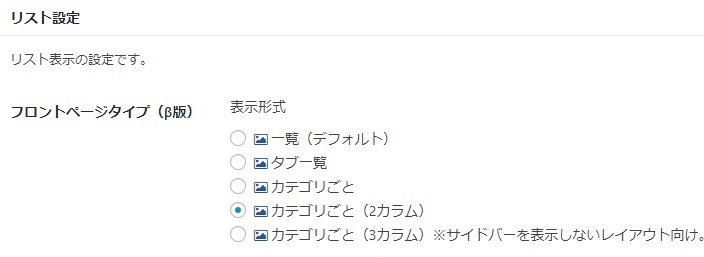
③フロントページタイプを選びます。※「一覧」を選ぶと通常の新規記事が並ぶ表示になります。


このブログのトップページは「カテゴリごと(2カラム)」あなたのブログにぴったりの表示を選んでね。
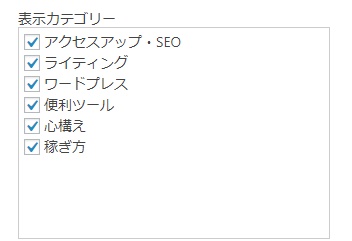
④トップページに表示するカテゴリーを選びます。表示させたくないカテゴリーがあればチェックをはずしてください。

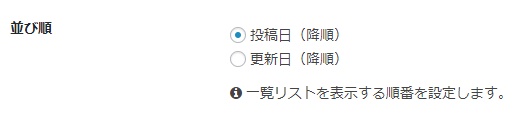
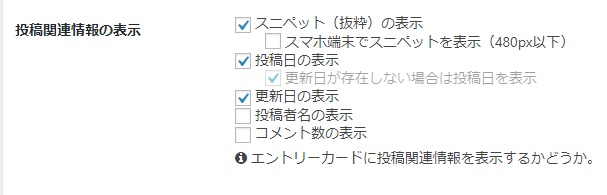
⑤各項目でお好みの見た目に整えていきます。


「スニペット」は記事の説明文だよ。

⑥「変更をまとめて保存」をクリックして完了です。


できあがったトップページをみながら見た目を調整していけばオッケー。スマホ・パソコンの両方でチェックしようね。
まとめ:記事数が増えたらトップページをサイト型カスタマイズ
50記事~100記事の投稿が完了し、各カテゴリーにまんべんなく記事の投稿できたらトップページをサイト型にしてみることをおすすめします。
あなたのブログに訪れた読者さんが「トップページをみればどんなブログかわかる」という表示になります。
Cocoonなら設定を変更するだけでOKなのでぜひ試してみてくださいね。






