ワードプレステーマ(テンプレート)のCocoon(コクーン)にはプライグインなしで吹き出しを簡単に表示できる機能があるので、あっという間に会話方式で記事を作ることができます。
吹き出し機能を使うと、

あー、お腹空いた。タムタム、とんかつでも食べに行こうよ。

ふくちゃん、それって、共食いになっちゃうんじゃ、、、
ってな感じで
- ブログ内のキャラを目立たせることもができる
- 文章だけの記事より飽きない
- 楽しげな雰囲気
と、いろいろな効果があります。
吹き出し機能は一度設定してしまえば、一瞬で吹き出しを表示させることができるので、ぜひあなたのブログでも使ってみましょう。
今回は、「いぬおくん」をブログに登場させるための設定を説明しますね。

ぼくが記事に登場するまでの設定や表示方法がぜんぶわかるよ。
Cocoon設定から吹き出しの設定します
※吹き出しに使用する画像は事前に準備しておいてくださいね。
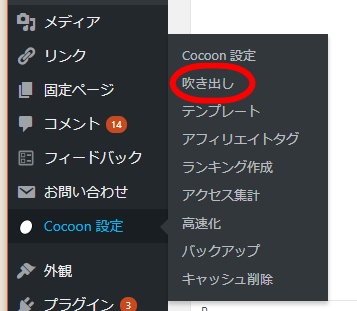
①ワードプレスにログインし、左側のメニューから「Cocoon設定」⇒「吹き出し」へ

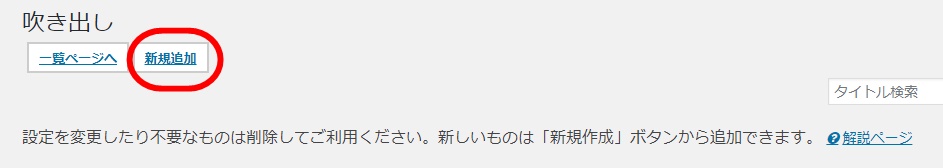
②「新規追加」をクリック

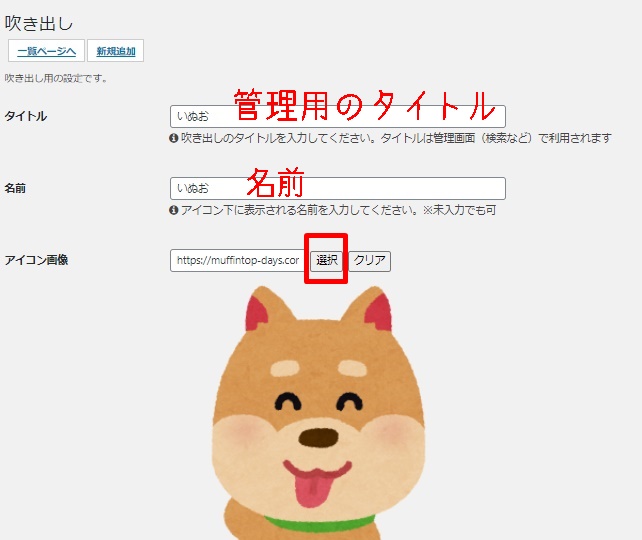
③タイトル・名前を入力し、アイコン画像をアップロードします。

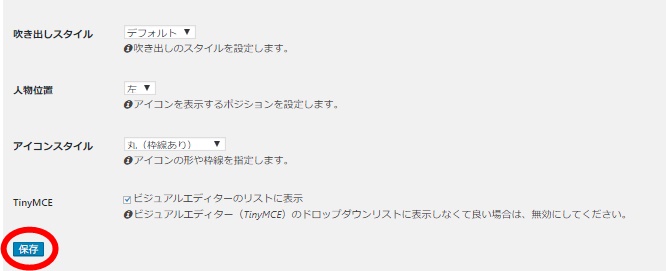
④吹き出しスタイル、アイコン(画像)の位置、アイコンの形や枠線を指定します。


この吹き出しは上記の設定と同じ。吹き出しスタイルはデフォルト、アイコンは左、アイコンスタイルは丸(枠線あり)だよ。
一番下のTiny MCEの「ビジュアルエディターのリストに表示」は必ずチェックを入れておいてくださいね。
最後に保存をクリックして設定は完了です。
投稿画面で吹き出しを表示させる方法
※以下の解説は「クラッシックエディタ」の投稿画面になります。ブロックエディタを使用している場合、見た目が異なります。
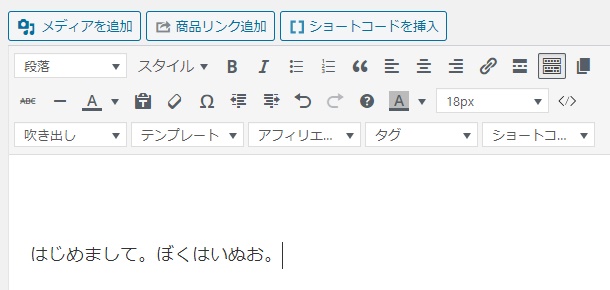
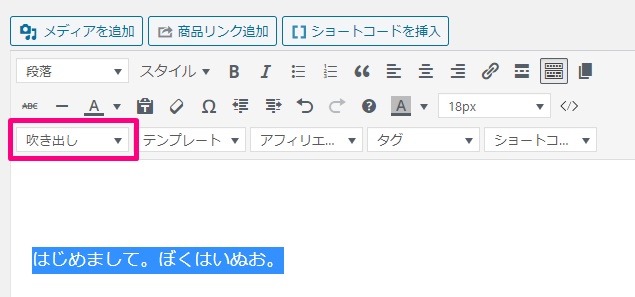
①投稿画面で吹き出しに入れたい文章を入力します。

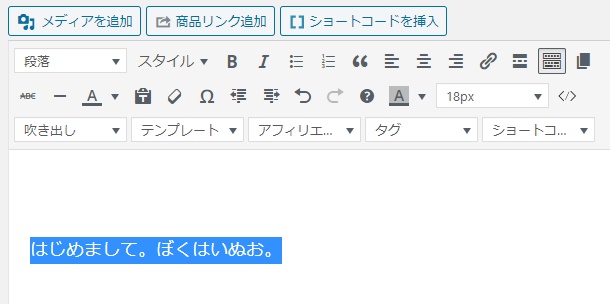
②入力した文章を選択します。

③左側の「吹き出し」をクリックします。

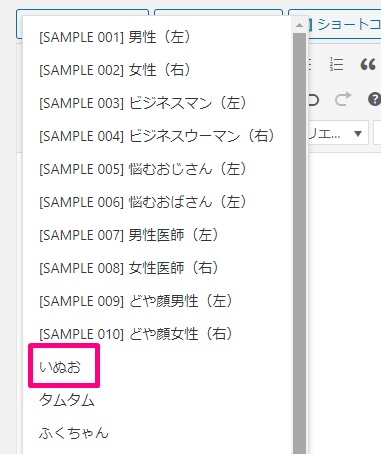
④さきほど設定した「いぬお」を選択します。

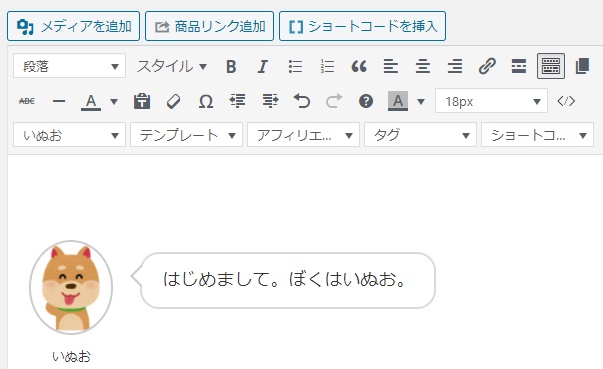
⑤入力した文章が一瞬で吹き出しになりました!

まとめ

ね?簡単でしょう?

うん。あっという間にいぬおくんがぼくらの仲間になったね!
文章が長いこと続いてしまったときに、画像や吹き出しを挿入することで読者さんの目を休ませてあげることもできます。
ぜひあなたのブログでも吹き出しを使ってみてくださいね。