ワードプレスの記事に画像を挿入する際に、画像のサイズ、画像の位置を変更する方法を紹介します。

画像サイズ、画像を右・中央・左のどこに配置するかは簡単に変更できるよ。
記事の見た目のバランスをみながら画像を調整していきましょう。
まずはワードプレスの記事に画像を挿入してみましょう
①投稿画面の左上「メディアを追加」をクリックします。

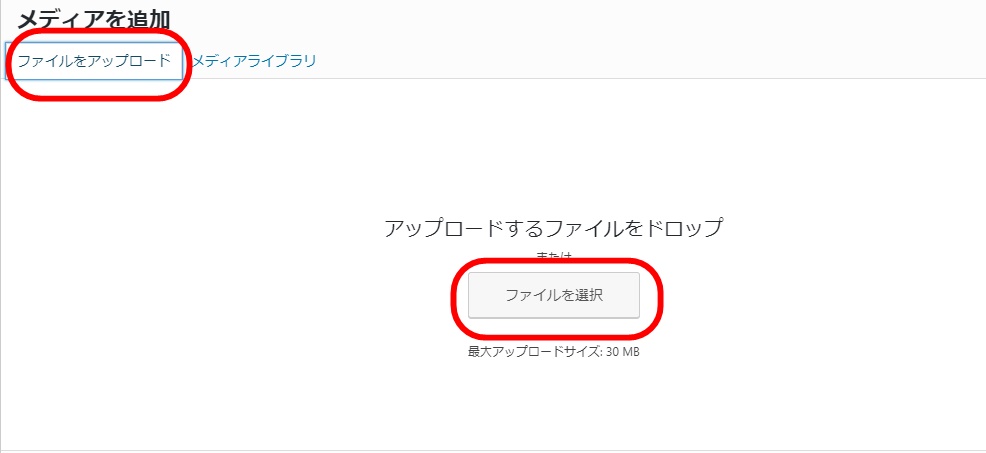
②「ファイルをアップロード」を選択し、「ファイルを選択」をクリック

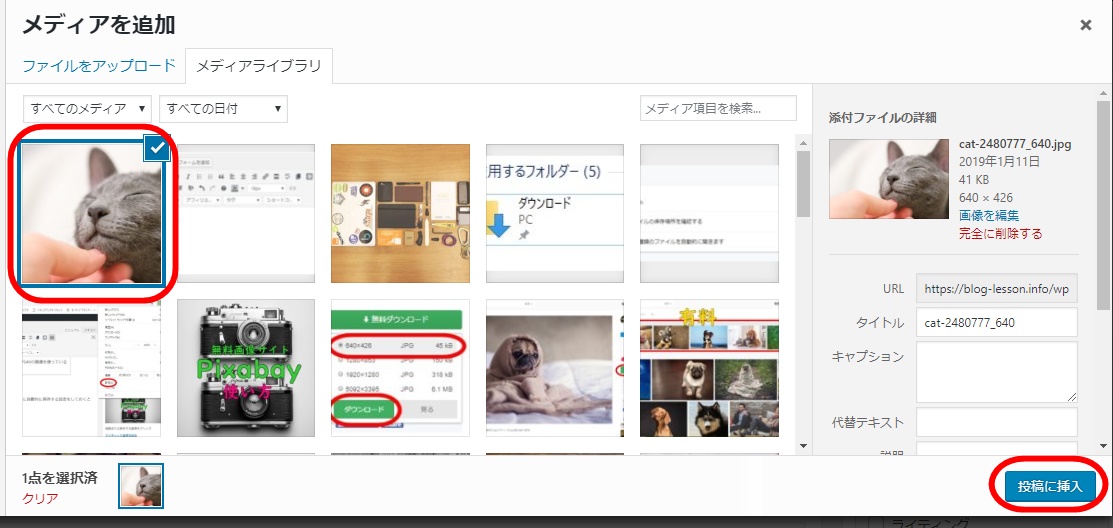
③記事に挿入したい写真を選択し「開く」をクリック

⑤メディアライブラリーに画像が追加されました。選択して「投稿に挿入」をクリック

⑥投稿画面に画像が挿入できました。

Cocoon(コクーン)の場合は、写真は左寄せ・サイズは「中」で挿入されます。

もう少し大きめのサイズで真ん中に画像があるとパソコンで見た時にバランスが良いので変更してみましょう。
画像の配置を変更する方法
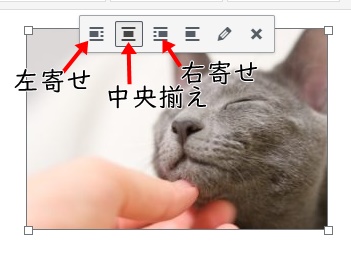
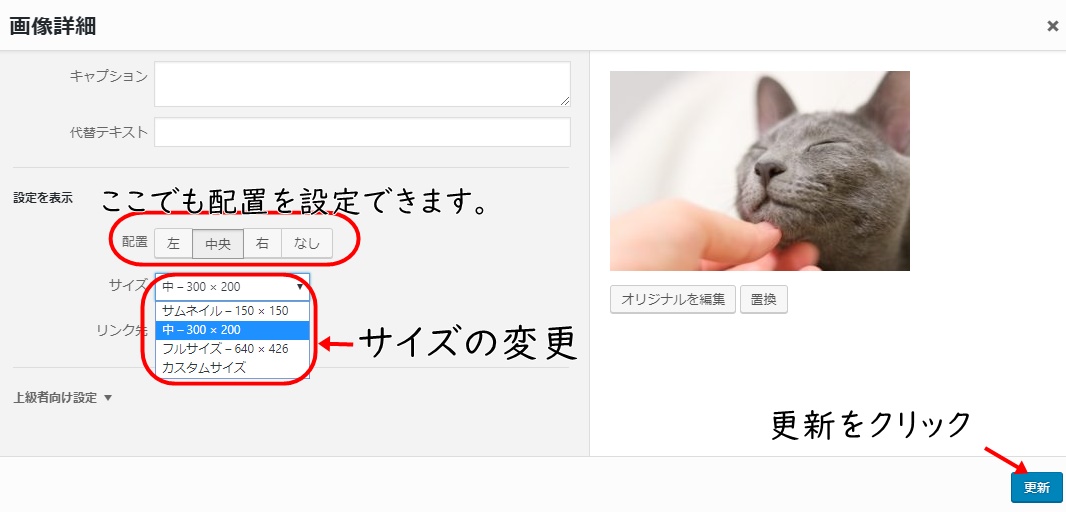
投稿画面に表示された画像をクリックすると、以下の画像の配置を指定できる画面がでてきます。

「左寄せ、中央、右寄せ」からお好みの配置をクリックしましょう。

パソコンで見た時にいい感じに表示されるので、私は画像はすべて中央揃えに統一しているよ。
画像のサイズを変更する方法
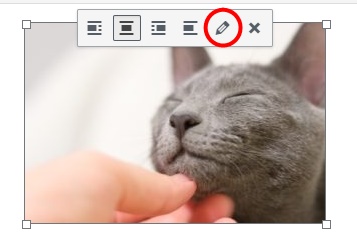
①投稿画面で挿入された画像をクリック ⇒ 鉛筆マークをクリックします。

②新たに画面が開きます。サイズを「サムネイル(小)」「中」「フルサイズ」「カスタムサイズ」(自分でサイズの数値を入力)から選びます。

画像サイズは640前後がちょうどよいので「フルサイズ」を選択。
サイズの微調整は画像の四隅のどれかをクリックしたまま動かすと調整ができます。

はい!出来上がりました~♪

まとめ
画像は記事のイメージの決め手となるので、読者さんが見やすいサイズ、見やすい配置を心がけてくださいね。
サイズや配置がちぐはぐしていると、統一感のない記事になってしまうので、自分の中でルールを決めて画像を挿入していきましょう。
私のルールは、
- 画像の横幅は640前後(記事の内容にもよりますが)
- 画像は中央揃え
で、記事中の画像をいれています。






