SNSであなたの記事がシェアされた時に表示される画像を設定する「OGP」についてお伝えします。
ブログのアクセスは「検索エンジン」または「SNS」が主な流入経路です。
最近のワードプレスのテーマはデフォルトで以下のような「シェアボタン」が設置されていますので、読者さんが「この記事いい!」と思ってくれたらすぐにSNSでシェアされます。

あなたの記事がシェアされた際にOGP設定を事前に設定しておくと、SNS上のクリック率が増える可能性があるので設定しておいて損はないです。
OGPとは?設定しない損!の理由


OGPの説明はこんなかんじ。
OGPとは「Open Graph protocol」の略称です。 FacebookやTwitterなどのSNSでシェアされた際に、そのページのタイトル・URL・概要・アイキャッチ画像(サムネイル)を意図した通りに正しく表示させる仕組みです。

、、、なんだかよくわかんない。

だよね。以下に例をだして説明するね!
OGPの設定をしなかった場合、SNSでブログや記事をシェアした時、読者さんがシェアしてくれた時のの表示はこんな感じになります。なんだか味気ない感じですよね。
※Cocoonを使っている場合のデフォルト画像です。

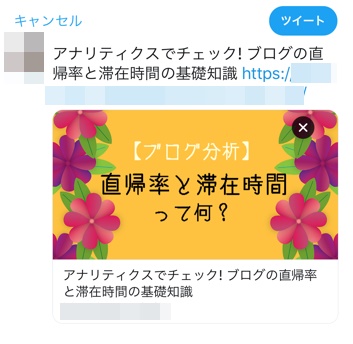
OGPを設定すると、
- 記事がシェアされた時はアイキャッチ画像
- トップページがシェアされた時は指定した画像
が以下のようにSNS上で表示されます。
▼各記事がシェアされた場合▼

画像がある方がクリックしてみたいな、って思いますよね。
あなたのブログに訪れた読者さんが「この記事(ブログ)いいな」とSNSでシェアされたら、ぜひたくさんの方に読んでもらいたもの。
「画像で目を引く」ことができるOGP設定の手順は以下に説明しますので必ず設定しておいてくださいね。
CocoonでOGPを設定する手順
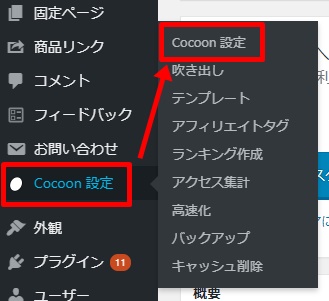
①左側のメニューから「Cocoon設定」⇒「Cocoon設定」へ

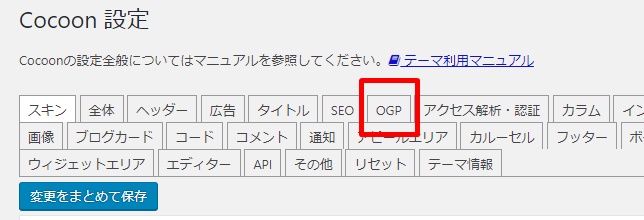
②「OGP」を選択します。

③「OGPタグの挿入」にチェックを入れます。

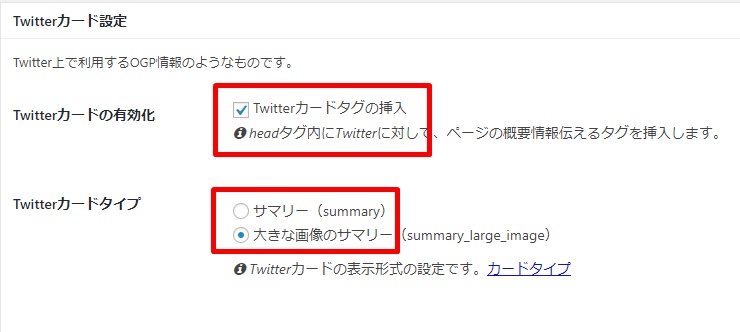
④「Twitterカードタグの挿入」にチェック、「Twitterカードタイプ」を選びます。(どちらでもいいけど、私は「大きな画像のサマリー」にしてます)

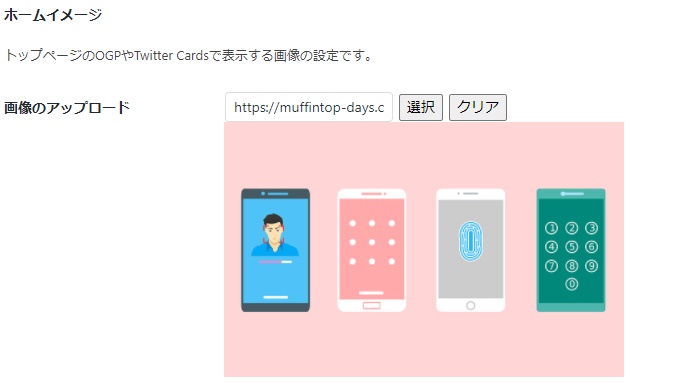
⑤「ホームイメージ」(トップページがSNSでシェアされた時の画像)を設定します。


事前に画像を「メディア」にアップロードしておく必要があるよ
⑥最後に「変更をまとめて保存」をクリックして完了です。

お疲れさまでした~♪