サブディレクトリに作成したサイトにアドセンス広告を設置しよう!と思ったものの、以下の3つの疑問がでてきました。
①メインサイト(親サイト)はアドセンスに合格してるから「追加」だけでOK?
②サブディレクトリで作成したサイトのアドセンスの審査は必要?
②どうやってアドセンスコードを貼るんだっけ?(何年も前のことで忘れていた)
無事、サブディレクトリのサイトにアドセンス広告を表示できました。
その方法をシェアしたいと思います。
結論から申し上げますと、
- サブディレクトリで作成したサイトは追加できない
- サブディレクトリで作成したサイトは審査不要

それでは詳しく解説していきますね。
サブディレクトリはアドセンスに追加できない
サブディレクトリで作成したサイトをアドセンスに追加しようとしてもできないんです。

追加しようとするとどうなっちゃうか、ざーっとお見せしますね。
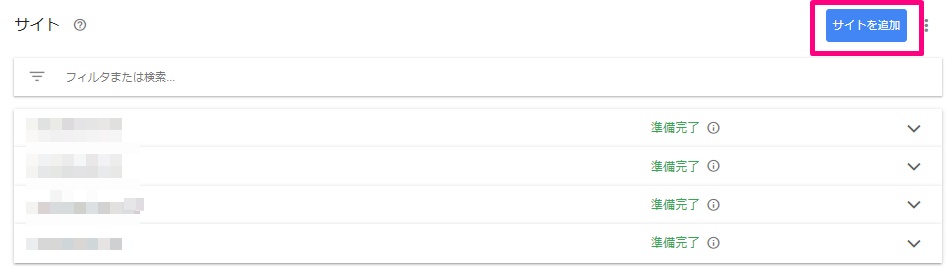
①アドセンスにログインしてメニューから「サイト」を選択、「サイトを追加」をクリック

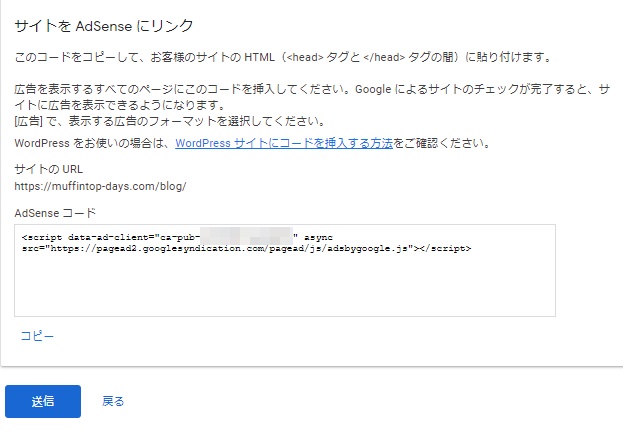
②追加したいサイトのURLを入力

③Adsenseコードheadタグの間に張り付けて送信。

しかし、サブディレクトリのサイトでこの手順を行うと、
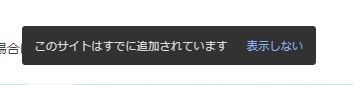
「このサイトはすでに追加されています」

と表示されます。
つまり、メインサイトがアドセンスに追加されていれば、サブディレクトリのサイトも同じ扱いになっている、というわけです。
サブディレクトリのサイトはアドセンス審査は必要なし
メインサイトですでにアドセンス審査に合格している場合はサブディレクトリのサイトのアドセンス審査は必要ありません。
サブディレクトリもメインサイト(親サイト)もGoogleにとっては「1つのサイト」という認識だからです。(※だから「追加」ができない)
しかし、審査がないからといっても記事内容がGoogleのポリシーに反するものであれば、サブディレクトリ、メインサイトともにペナルティを受けますので注意が必要です。
サブディレクトリに作ったサイトにアドセンス広告を設置してみよう(Cocoonの場合)
ここからは、通常通り「アドセンスのコードを取得し、指定の場所に貼る」という作業の解説です。
メインサイトで行った作業とまったく同じ手順ですが、記憶があやふやな方は確認してみてくださいね。
アドセンスのコードを取得
①アドセンスにログイン、左側のメニューから「広告」を選択します。

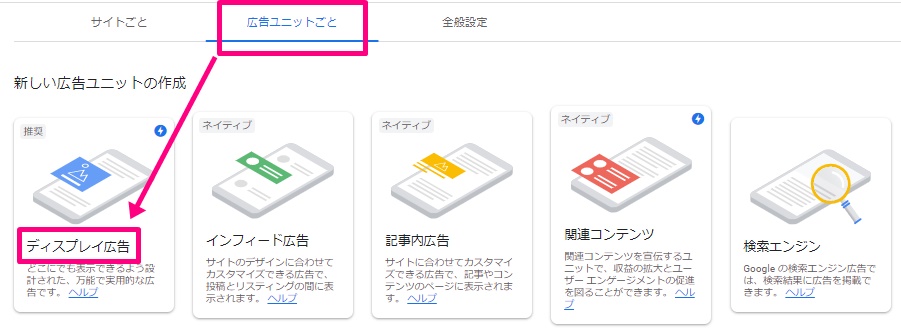
②「広告ユニット」からお好みのを選択します。

③「広告ユニットの名前」を入力します。(サイト名や広告の種類・場所等)

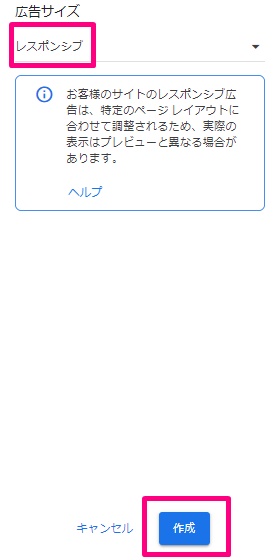
④Cocoonの広告機能を使用する場合は「レスポンシブ」を選択⇒「作成」をクリック

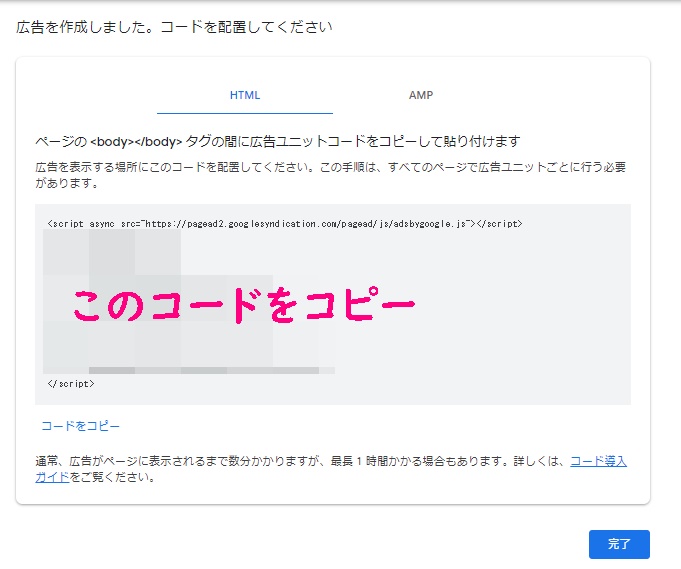
⑤広告のコードをコピーします。


コピーしたアドセンスコードをワードプレスのbodyタグに貼っていくよ。
ワードプレスにアドセンスコードを貼る
※ワードプレステーマ「Cocoon」の場合のアドセンスコードの貼り方です。
①Cocoon設定にいきます。

②「広告」タブを選択。

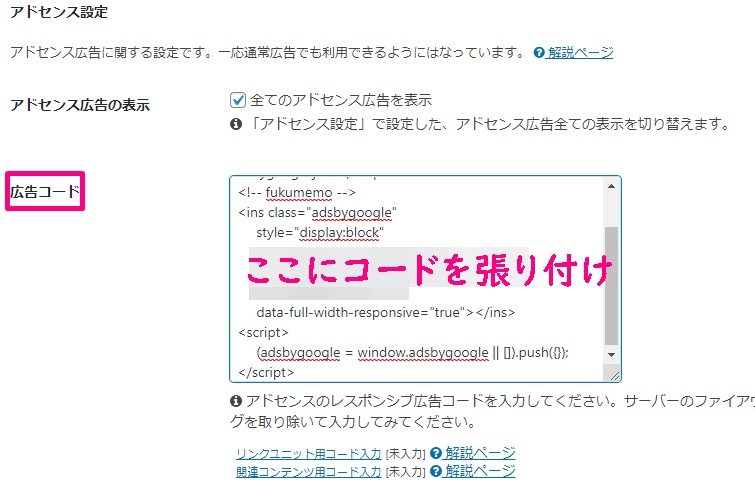
③「広告コード」に先ほどコピーしたアドセンスコードを張り付け。

④広告の種類・表示したい場所を設定します。

⑤最後に「変更をまとめて保存」をクリックして完了です。

お疲れ様でした~!
数分~1時間ほどでサブディレクトリのサイトにアドセンス広告が表示されるので、しばらく待ってみましょう。

メインサイトで関連コンテンツを使用している方はこちらの記事も目を通しておいてくださいね。







