お問い合わせフォームに届くスパムメールを排除するreCHAPTCHAを導入すると、、、
以下のようにreCHAPCHAのロゴと「上に戻る」のボタンが重なってしまうワードプレステーマがあります。


なんか気になるんだよなぁ・・・という方は
reCHAPTCHAのロゴを表示にする設定をしてみてくださいね。
この記事ではコピペで完了するreCHAPTCHAのロゴを非表示にする設定方法を画像で説明します。
reCHAPTCHAの設定がお済みでない方はこちらの記事をご参照ください。
reCAPTCHAのロゴを非表示にする方法
設定手順は以下の2ステップ。
- htmlのタグをコンタクトフォーム に貼り付け
- CSSにコードを追加

コピペでOKだから簡単だよ。
STEP①HTMLをコピーしてコンタクトフォームに張り付け
①reCHAPCHAの「よくある質問」のページにアクセスします。
▶Frequently Asked Questions-reCHAPTCHA
英語のページですが、あわてずに、
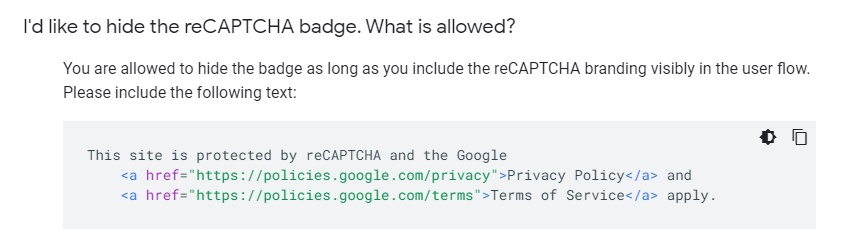
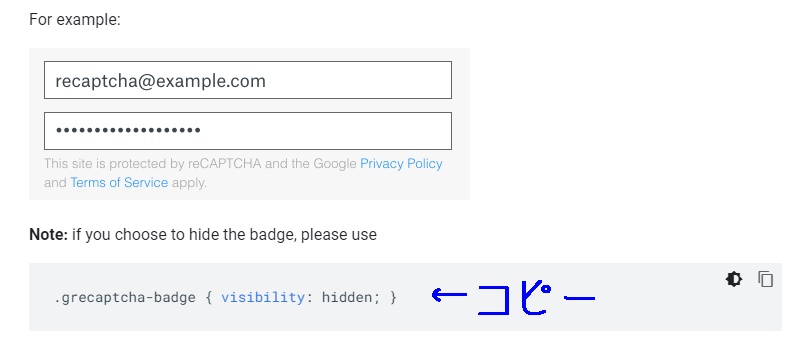
「I’d like to hide the reCAPTCHA badge. What is allowed?」
(reCAPTCHAのロゴを非表示にしたい、許可されてる?)
の一文を見つけてください。
↓ここです。

グレーで囲われたHTMLをすべてコピーします。(↓これコピペでOKです)
This site is protected by reCAPTCHA and the Google <a href="https://policies.google.com/privacy">Privacy Policy</a> and <a href="https://policies.google.com/terms">Terms of Service</a> apply.

このページは後でCSSのコピーの際に使うので閉じないでね。
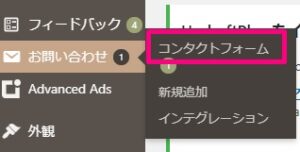
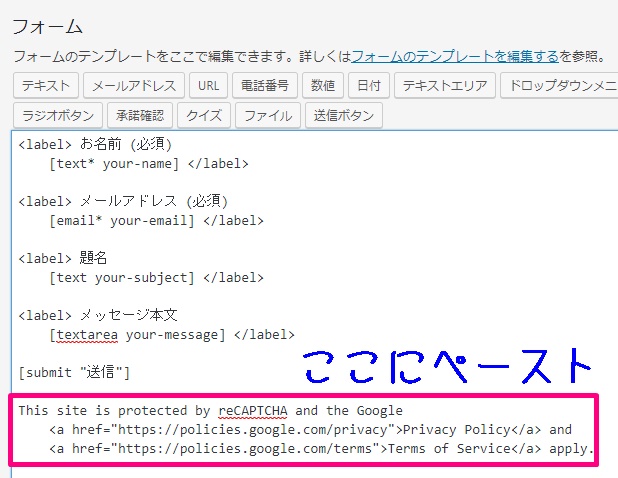
②ワードプレスのメニューから「お問い合わせ」→「コンタクトフォーム」へ

③コンタクトフォームの投稿画面の一番下に先ほどコピーしたHTMLを張り付けます。


「保存」をクリックするのを忘れないでね。
STEP2 CSSをコピーして貼り付け
次はCSSをワードプレスに追加します。
①さきほどコピペしたHTMLの下にある以下のCSSをコピーします。

.grecaptcha-badge { visibility: hidden; }
②ワードプレスにCSSを記述します。
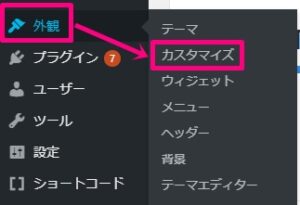
記述する場所は外観→カスタマイズへ

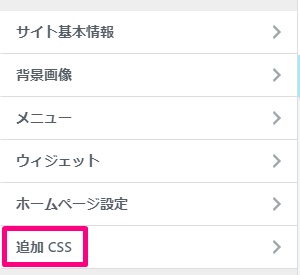
③「追加CSS」をクリック


「追加CSS」の場所はご使用のテーマにより異なる可能性があるよ。Cocoon、OPEN CAGE系、アフィンガーは上記の場所。他のテーマはわかんない!
④最後の行にコピーしたCSSをペースト

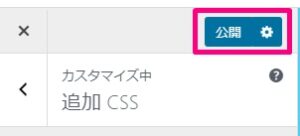
⑤「公開」をクリック

お疲れ様でした。
reCHAPTCHAのロゴが消えてるか確認してみてくださいね。
プラグイン「Invisible reCaptcha for WordPress」を使う方法も
reCHAPTCHAのロゴを非表示できるプラグイン「Invisible reCaptcha for WordPress」を使う方法もあります。
この記事ではプラグインについての説明は省略しますので、興味がある方は検索してみてくださいね。
どちらの方法でロゴを非表示にするかは好みの問題かなーと思います。
個人的には、サイトが重くなる原因となるプラグインの使用は最小限におさめたいと思っているので、HTML、CSSを記述する方法でreCHAPTCHのロゴを非表示にしてます。

Googleはサイトの表示スピードに対してもやいのやいの言い出してますし。






