ワードプレスのテーマ(テンプレート)のCocoonは着せ替えのようにブログの外観を一瞬で変更できる「スキン」という機能が装備されています。

ふくちゃんと同じCocoonを使ってブログを作ったのに、ぼくのブログと見出しやメニューとかの見た目が違うよね?

それは使用している「スキン」が違うから。コクーンだったらHTMLやCSSがわからなくても見た目を簡単に変えることができるんだよ。
この記事ではCocoonのスキン設定の方法について解説します。
ブログの雰囲気やあなたのお好みにあったスキンを選んでみましょう。
Cocoonのスキンを設定・変更する方法
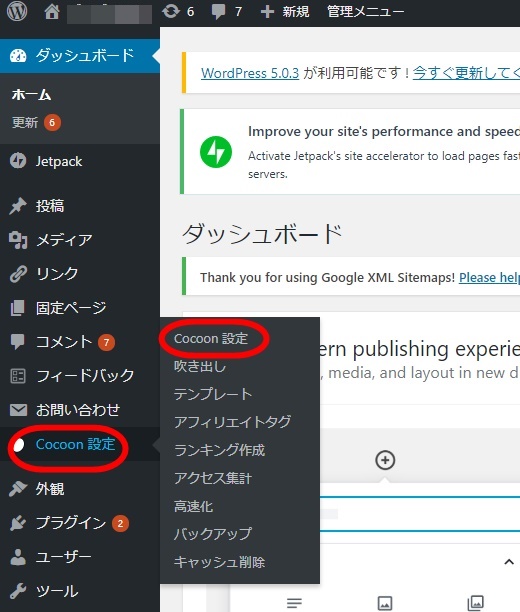
①ワードプレスにログインし、左側のメニューから「Cocoon設定」を選択します。

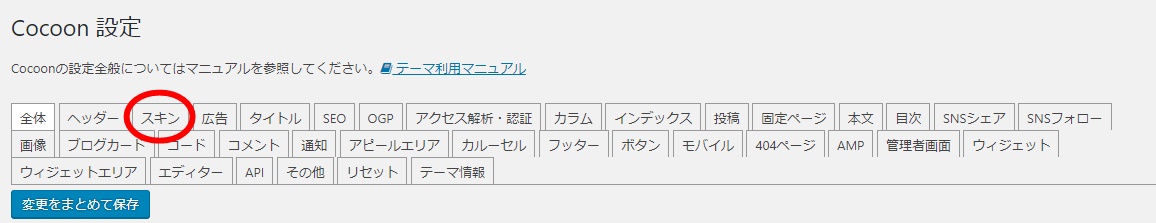
②「スキン」を選択します。

③お好みのスキンを選びます。スキン名の前の写真のマークにカーソルをあてるとプレビューが表示されます。

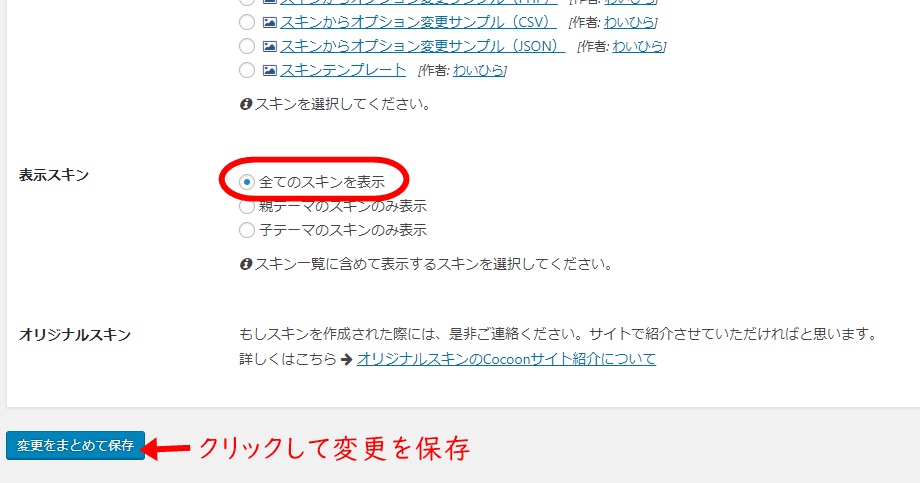
④最後に「変更をまとめて保存」をクリックします。

スキンを変更したらあなたのブログをチェックしてみてください。外観が変わっています。魔法のようですね。
ブログのカスタマイズは「スキン」に任せてしまおう
ブログにオリジナリティを出したいからといって、1からデザインを考えたり、プログラムを学んだり、カスタマイズをするのは時間がもったいないです。
Cocoonには一瞬でブログの外観を変えることができるスキンがたくさんあるので、その中から好きなものを選び、あとは「書くことに集中」が初心者ブロガーにはおすすめです。
読者はあなたのブログデザインを見に来るわけではなく、あくまでも文章を読みに来るのだ、ということをお忘れなく。

と、言いつつも定期的にブログカスタマイズしたい病になっちゃうんだけどね。
まとめ
Cocoonは「わいひらさん」という方が無料で配布してくれているワードプレステーマです。今回ご紹介したスキンも有志の方々の協力で無料で提供してくださっています。
Cocoonのすごいところは無料なのに作成者のわいひらさんがきっちりと使い方を以下のサイトで説明し、疑問や不具合があればフォーラムで質問できるところ。
わいひらさんの心意気を見習って、私たちも「誰かのためになるブログ」を作っていきましょう。






