ブログ収益化の大本命「グーグルアドセンス」
グーグルがあなたのブログへ自動配信した広告を訪問者がクリックされるだけで報酬となるので、ブログ収益をゼロから1にするには持ってこいのマネタイズ方法です。
グーグルアドセンスは審査を通過したブログだけが利用できるクリック型報酬サービス。
この記事ではグーグルアドセンスの審査の手順、少々わかりにくい「アドセンスコード」を貼り付ける場所(無料テーマのCocoonを使用している場合)について図解入りでお伝えします。
手順①アドセンスアカウント・アドセンス認証コードを取得する
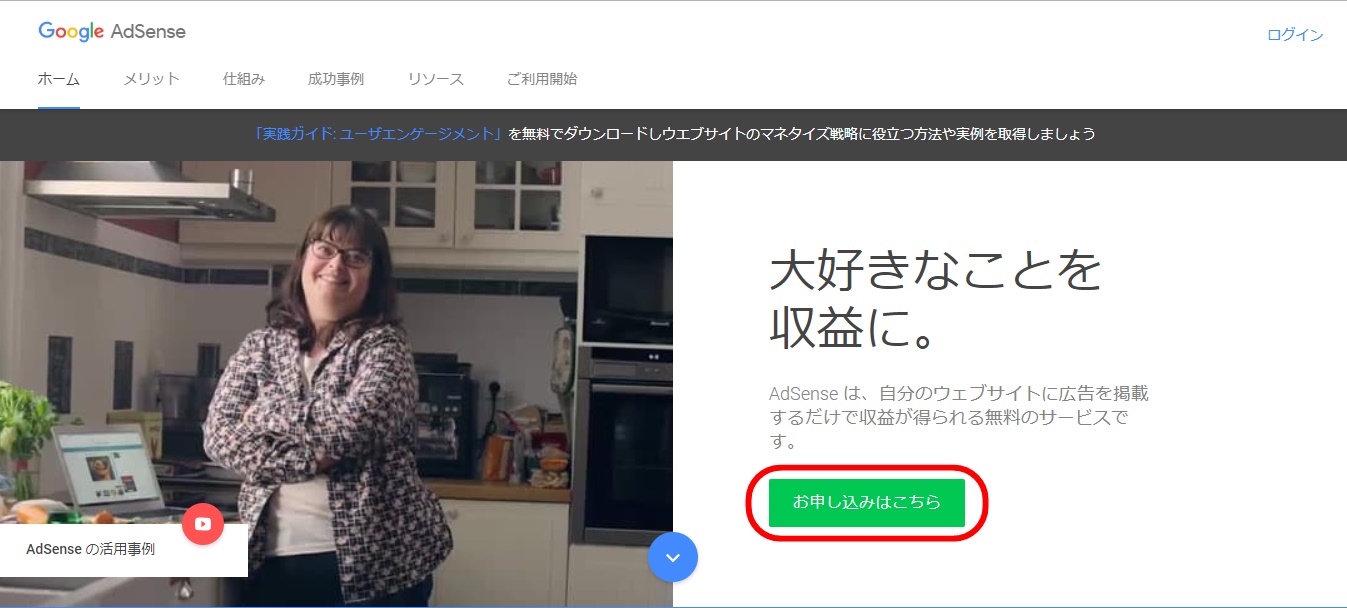
①アドセンスのアカウントを取得するためにアドセンス公式サイトへ
「お申込みはこちら」をクリックしてアドセンス審査の準備をします。

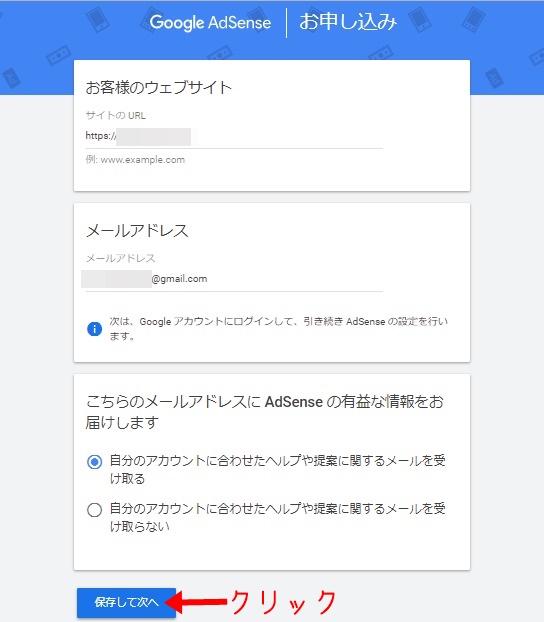
②ブログのURL、メールアドレスを入力し、「グーグルからのお知らせメールを受け取る」にチェックを入れ、「保存して次へ」をクリックします。

※次はグーグルアカウントへのログインを求められます。登録したメールアドレスのパスワードを入力してログインします。
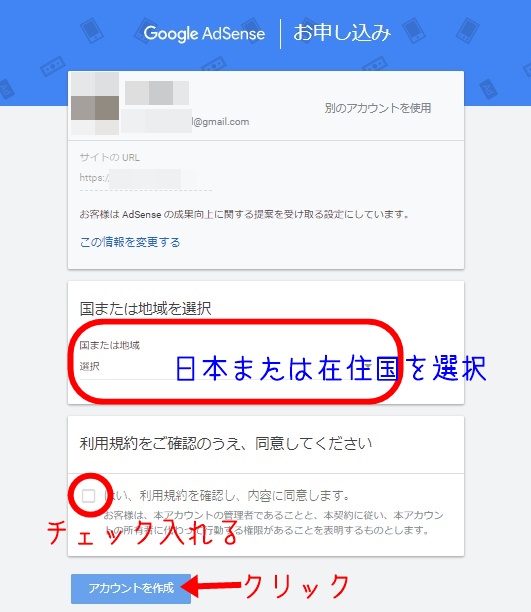
③「国または地域を選択」から日本(海外在住者の方で現地通貨でアドセンス収益を受け取りたい方は在住国)を選択します。利用規約を確認し、「はい」にチェックを入れ「アカウントを作成」を」クリック。

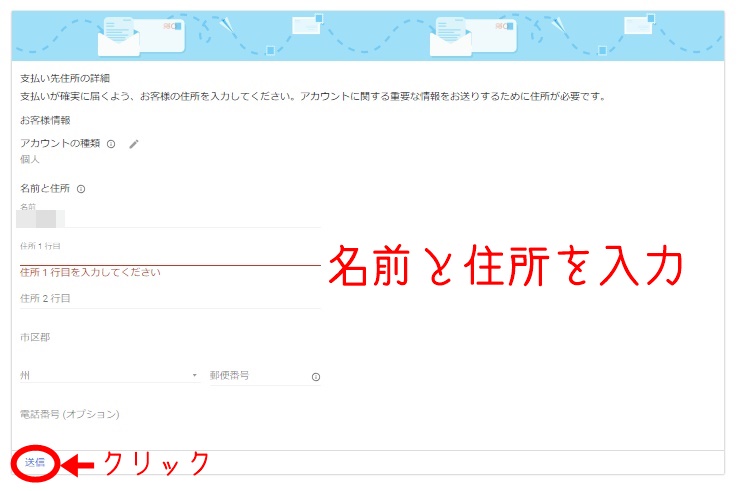
④名前と住所を入力し、「送信」をクリック


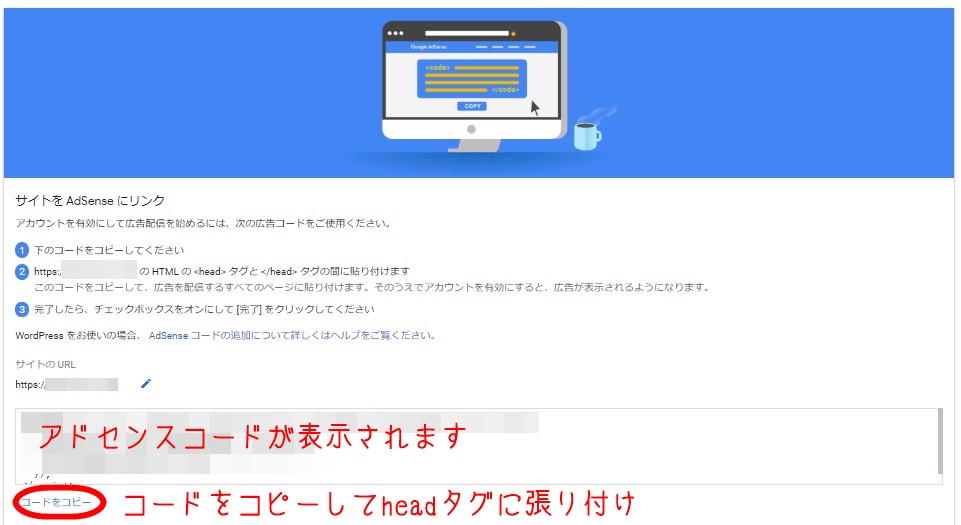
⑤表示されたコードをコピーします。


手順②ブログのhead部分にアドセンスコードを張り付ける
ここがグーグルアドセンス審査でよくわからないところですよね。
ワードプレスブログの場合、外観→テーマの編集→「header.php」からheadを探す。そして、その直下に上記でコピーしたコードを張り付けます。
この記事では無料テーマCocoon(コクーン)を使っている場合のアドセンスコードを張り付ける場所について説明します。テーマの編集不要でコード貼り付けができるので初心者の方でも簡単ですよ。
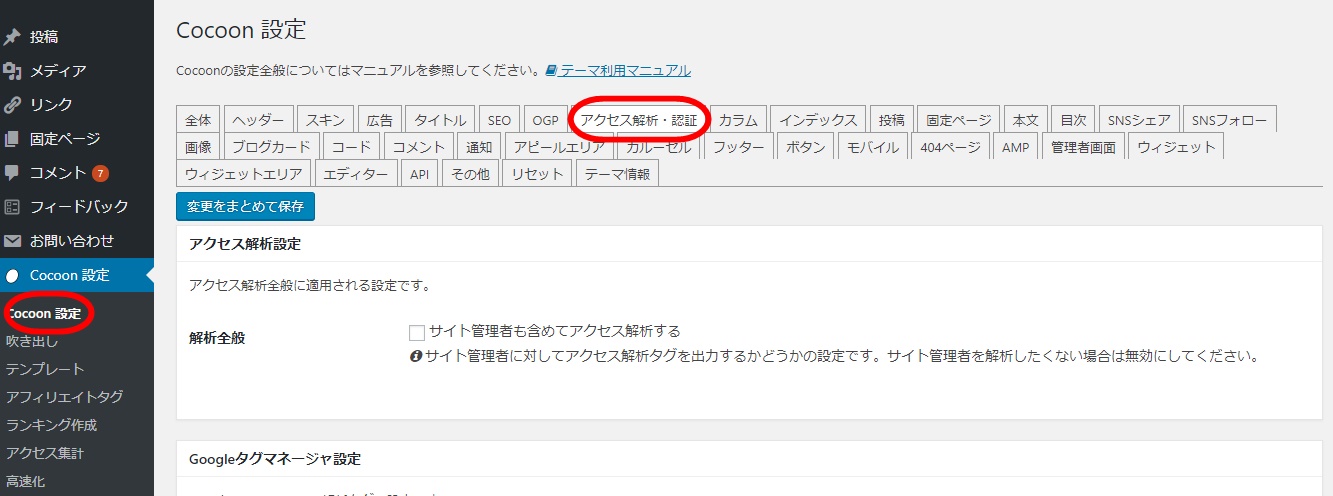
①Cocoon設定から「アクセス解析・認証」を選択します。

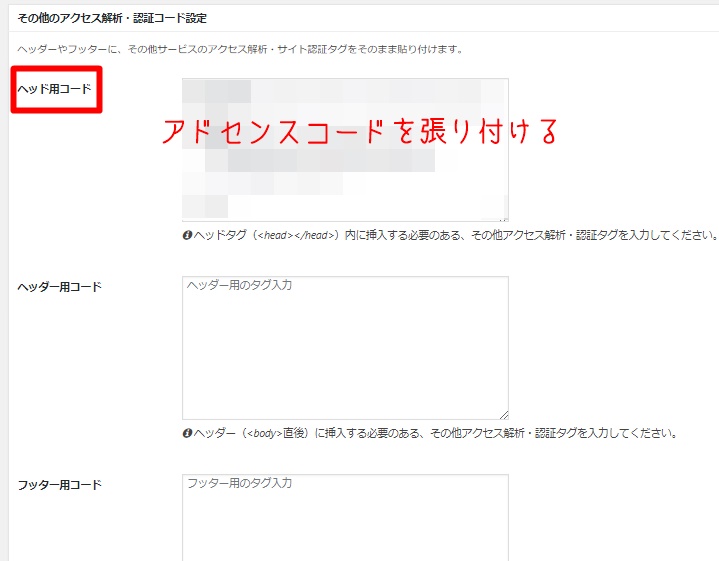
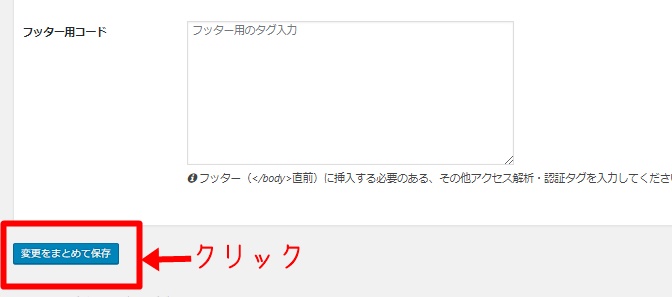
②下にスクロールし「その他のアクセス解析・認証コード設定」へ。「ヘッド用コード」に先ほどコピーしたアドセンスコードを張り付けます。

③一番下の「変更をまとめて保存」を忘れずにクリックしてくださいね。

これであなたのブログにアドセンス認証コードが貼り付け完了!グーグルにあなたのブログが認識され、アドセンス審査が実施されます。
手順③再びアドセンスのページに戻ります
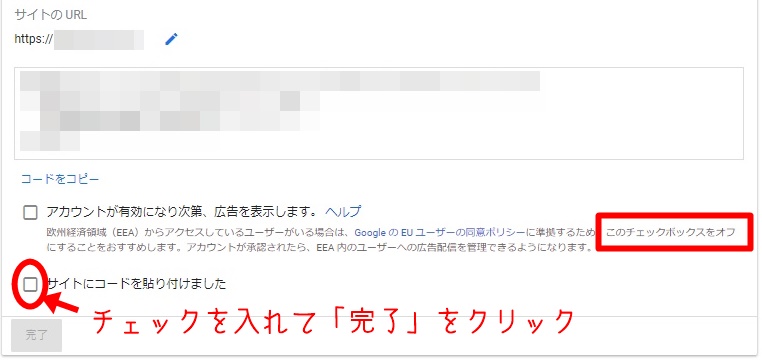
①先ほど、アドセンスコードをコピーしたページに戻ります。(そのまま開いてありますよね?)
「サイトのコードを貼り付けました」にチェックを入れて「完了」をクリックします。

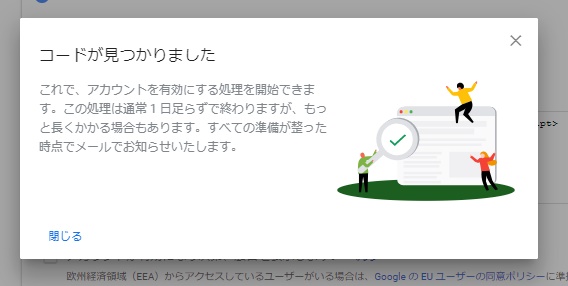
②「コードが見つかりました」との表示されれば、アドセンス審査の手続きは完了です。

「コードが見つかりました」と表示されない場合は?
- アドセンスコードをすべてコピーできていなかった
- アドセンスコードを張り付ける場所が違っていた
という可能性が考えられますので、もう一度手順をさかのぼって確認してください。
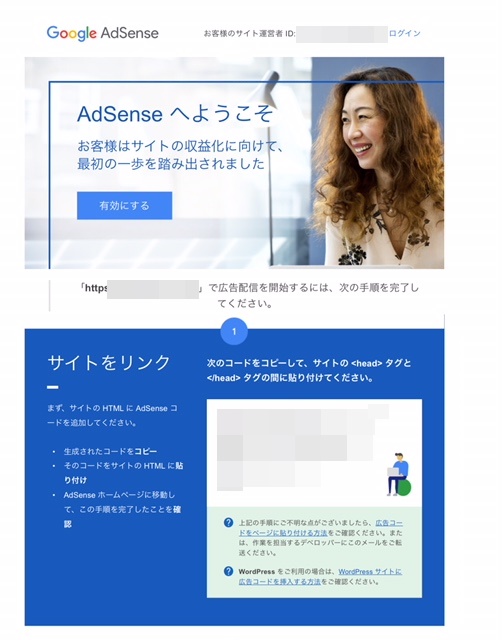
グーグルアドセンスのアカウントを作成すると、以下のメールが自動配信で届きます。
「Adsenseへようこそ」なんて言われると「え?合格したの!?」と勘違いしてしまいそうですが、ぬか喜びしちゃだめです。合格した時は「おめでとうございます」とメッセージが届きますので!

こちらの自動配信メールに「コードを張り付けて~」と書いてありますが、コード貼り付け作業は上記の手順②で完了しているので、特に何もしなくても大丈夫ですよ。
アドセンス審査の合否の結果はいつ頃わかるの?
アドセンスの公式の発表では、上記の画像にもあるように「1日足らずで終わりますが、もっと長くかかる場合もある」
つまり、いつ結果の連絡が来るかはグーグルのみぞ知る、とでも言いましょうか、、、、。
知り合いのブロガーたちのアドセンス審査の結果は早くて1日、遅くて2週間ほどで届いています。
アドセンス審査のお手続きが終わったら、普段通りブログを更新しながら待ちましょう。(申請後、ぴたっと更新が止まるのはグーグルに対して心象が悪い、という噂もあります)