Googleアドセンスの審査に合格したら、次のステップは広告の設定です。

やったー!アドセンス合格した~!でも、広告ってどうやってブログに設置するんだろ?
ワードプレスの無料テーマ「Cocoon」(コクーン)だったら、超簡単にアドセンスの設置、位置の選択、広告種類の選択ができるんです。
複雑な設定は横に置いといて、Cocoon設定を使った一番シンプルな方法でサクっとアドセンス広告をあなたのブログに設定しちゃいましょう。
Step1.グーグルアドセンス公式サイトからアドセンスコードを取得します
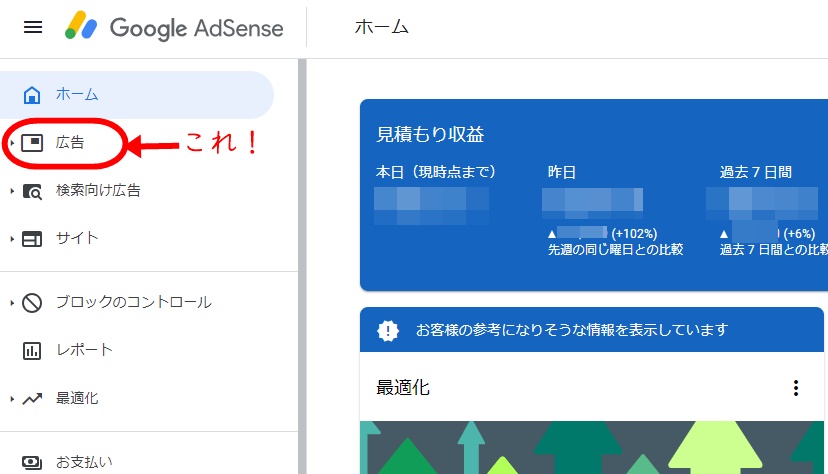
①アドセンスにログインし、左のメニューから広告をクリックします。

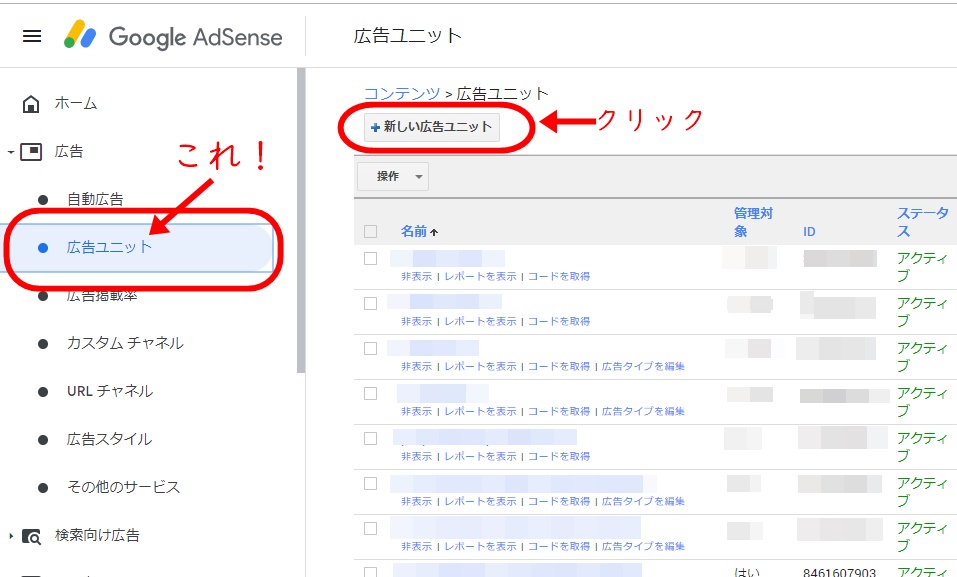
②「広告ユニット」を選択し、「新しい広告ユニット」をクリックします。

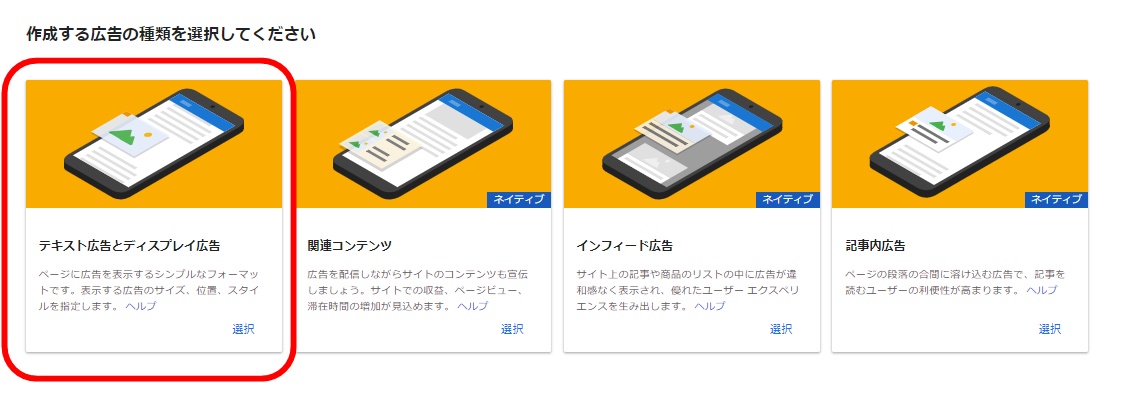
③広告の種類は「テキスト広告とディスプレイ広告」を選択します。

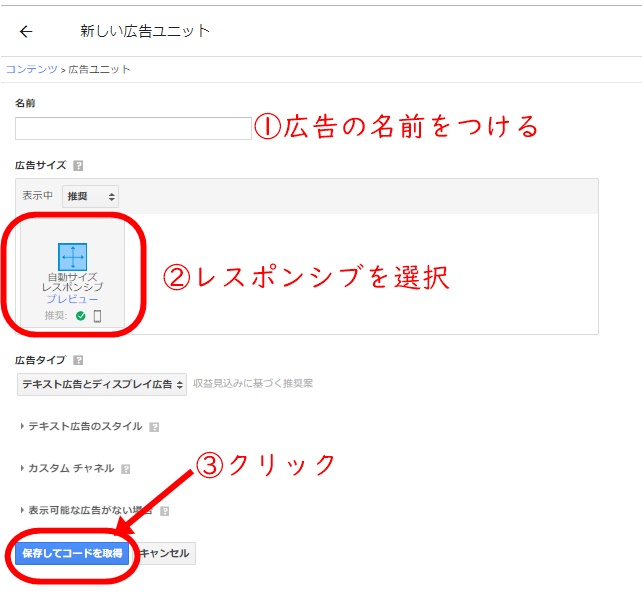
④広告の名前をつけます(ブログ名やハンドルネームでOK)広告サイズが「自動サイズレスポンシブ」になっていることを確認し、「保存してコードを取得」をクリックします。


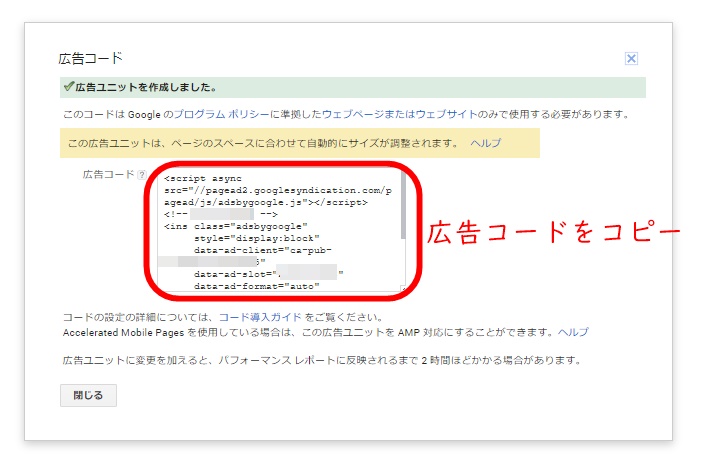
⑤広告コードが表示されるのでコピーします。

STEP2. Cocoon設定からアドセンスコードをブログに貼り、広告の位置・種類を決める
①ワードプレスにログインし、左側のメニューからCocoon設定へ

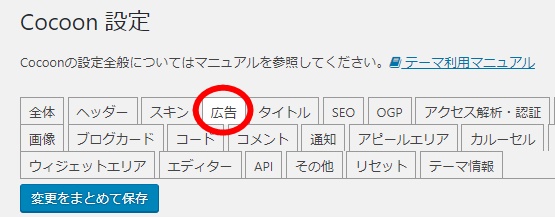
②Cocoon設定の「広告」を選択します。

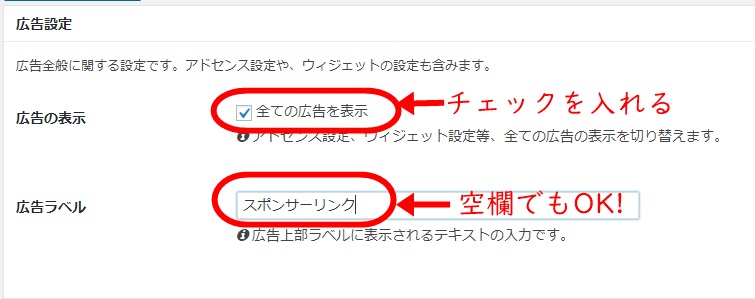
③「広告の表示」にチェックを入れます。広告ラベルは「スポンサーリンク」と入力、もしくは空欄でもOKです。

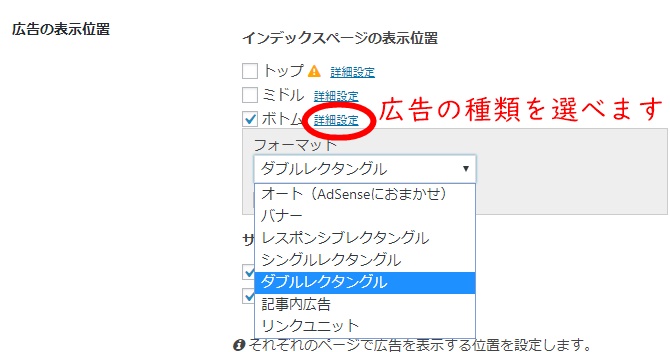
④広告を配置したい場所にチェックを入れ、詳細設定から広告の種類を選びます。


インデックスページの意味はトップページのことだよ。

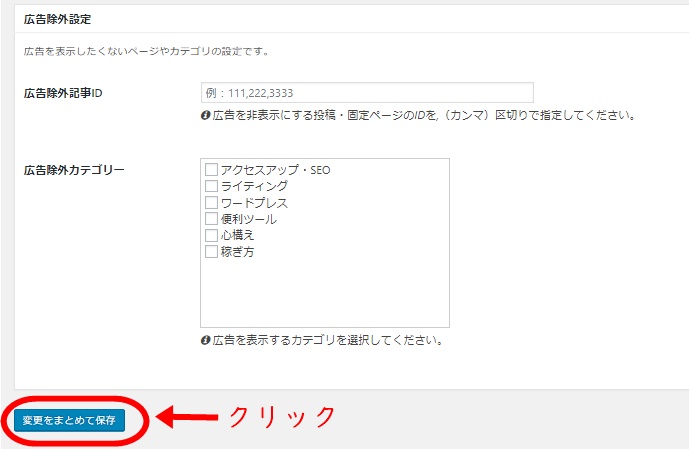
⑤「広告除外設定」は何もしなくてOK(投稿ページで広告除外設定ができるので)「変更をまとめて保存」をクリックして完了です!

注意!:アドセンス審査の時に<head>~</head>に張り付けた広告タグを削除しないと自動広告が勝手に表示されます。
この記事で紹介した方法で手動で広告を設置する場合は必ず審査時の広告タグは削除してください。詳しくは以下の記事にまとめました。
アドセンスの広告はどのくらいで表示される?
アドセンス広告はコードをブログに張り付けるSTEP2の作業を完了したら、10分~15分後には広告は表示されているはず。
早い時はすぐに1分くらいで表示されることもあります。
広告が1日たっても表示されない場合は、「自動サイズレスポンシブ広告」のコードを取得しているか確認してください。

まとめ
Cocoonのアドセンスの設定方法はあっという間にできるので初心者の方でも簡単に広告の数や配置、広告の種類を設定・変更することができます。
いろいろ試してみて、見た目的にも収益パフォーマンス的にもあなたのブログにしっくりくる広告の配置を見つけていきましょう。
というのも、ブログやサイトによってベストな広告配置って違うので、「これがベストなアドセンスの配置です!」と稼いでいる人が言っていても、それがあなたのブログでいい感じに効果がでるとは限らないんです。
記事数が増えるにつれ、アクセスが増えるにつれ、アドセンス収益は比例して増えていきます。アドセンス審査に合格し、広告を設置したら、あとは読者さんが集まる記事を増やしていくだけ!
まずはゼロから1を生み出すためにワクワクしながらブログを書いていきましょう。