ワードプレステーマ「Cocoon」は記事下に記事内容に関連した記事「関連記事」が自動で表示されます。

Cocoonで作成しているこのブログも記事を読み終えると、最後に以下のような関連記事が表示されているよ

この記事では、
- 関連記事の表示・非表示の切り替え
- 関連記事のレイアウト
- 関連記事の表示記事数
のカスタマイズ方法についてお伝えします。
Cocoonの関連記事の表示・レイアウト・記事数の設定方法
①「Cocoon設定」から「Cocoon設定」を選択します。

②「投稿」のタブを開きます。

③真ん中あたりに「関連記事設定」があります。関連記事を表示させたい場合は「関連記事を表示する」にチェックを入れる、チェックをはずすと非表示になります。

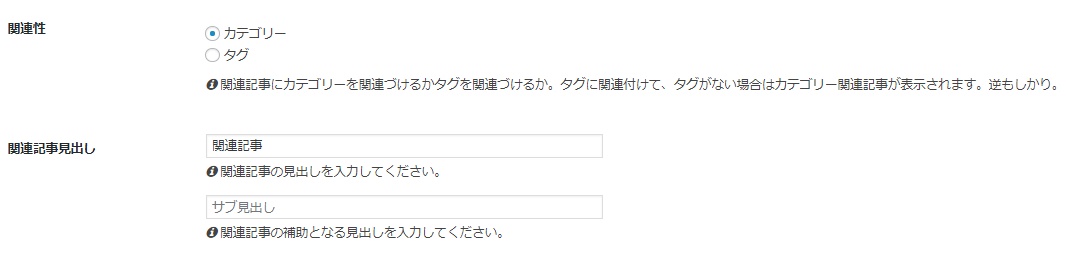
④表示させる関連記事の関連性と「カテゴリー」か「タグ」か選べます。タグを設定していない場合はカテゴリーを選んでおきましょう。関連記事の見出しもこちらで変更ができます。

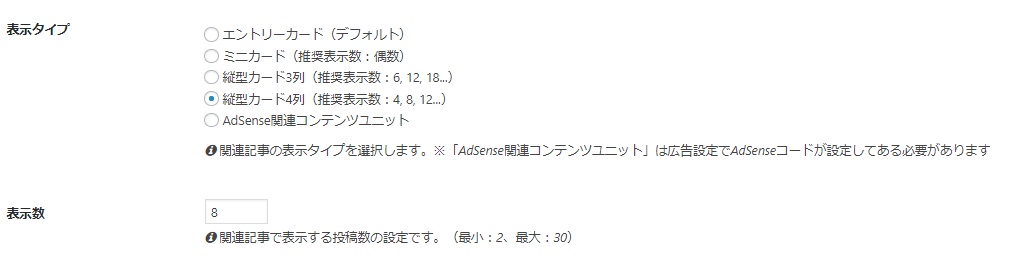
⑤「表示タイプ」でレイアウトを、表示数で「記事数」を選べます。ちなみにこのブログでは縦型カード4列を8記事表示させています。お好みのものを選びましょう。

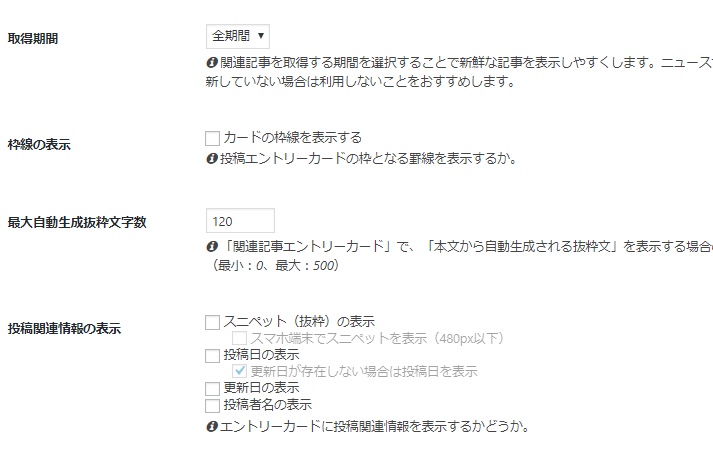
⑥「取得期間」「枠線の表示」「スニペットの有無」「投稿日の表示」などを選択します。

※スニペットとは「抜粋文」の意味です。

⑦「変更をまとめて保存」をクリックして完了です。


設定や変更はすぐに反映されるので、実際に表示されている関連記事のレイアウトや記事数を確認して調整していこうね。
まとめ
関連記事のレイアウトや記事数は初期設定のままでも何の問題もありませんが、自分好みのものに変更したい方はこの記事で紹介した方法でいろいろ試してみてください。
各カテゴリーにまんべんなく記事を入れて、どの記事を読んでも関連記事が6~8記事表示されている状態まで作りこめば、1人の読者さんが2記事、3記事と読み進めてくれる可能性がアップします。
その結果、アクセスアップに繋がりますので、「この記事を読んだ読者さんはこんなことも知りたいんじゃないかな?」と連想しながら記事ネタを決めていきましょう。






