ワードプレスでブログを書く時の記事の投稿方法・ワードプレスの操作方法について詳しく説明します。
順を追って画像付きでお伝えしますので、最初の1記事目を書こうとしている初心者ブロガーさんの参考になればうれしいです。

今回の記事では「ワードプレスの基本操作」にフォーカスした記事の書き方について詳しく解説します。
ワードプレスの記事の書き方

各ステップの詳細は該当記事を紹介しておきますので、よくわからないなぁという方はそちらもチェックしつつ読み進めてくださいね。
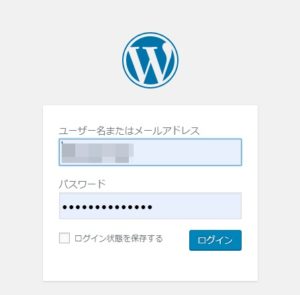
①ワードプレスにログインします

ワードプレスをサーバーにインストールした時に設定したユーザー名とパスワードでログインします。
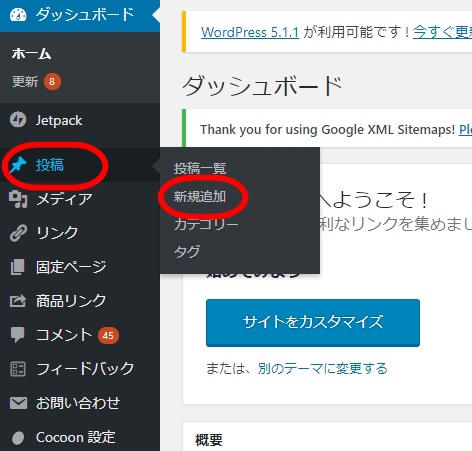
左側のメニューから「投稿」⇒「新規追加」を選択し、新しい記事を書いていきましょう。

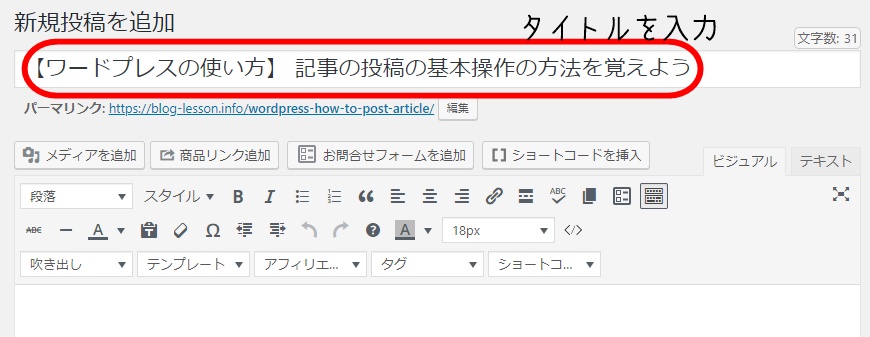
②タイトルを入力します

タイトルを入力します。記事内容を要約しつつ、読者さんにもわかりやすいタイトルを考えましょう。
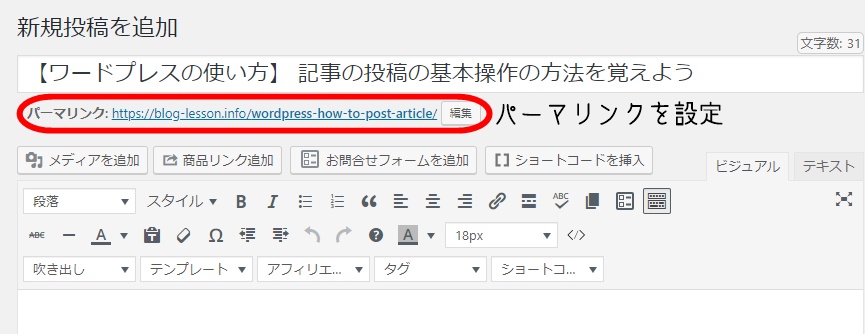
③パーマリンクを設定します

パーマリンクは記事のURL(アドレス)になります。タイトル・記事内容に合ったものを英語・ローマ字でで設定します。
こちらの記事の「記事を投稿する際のパーマリンクの設定方法」をご参照ください。
関連記事記事を書く前に! ワードプレスブログのパーマリンク設定の方法
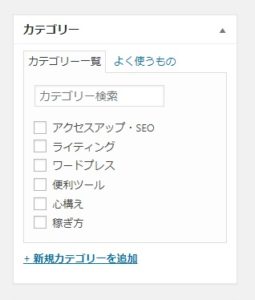
④カテゴリーを設定します

投稿ページ右のメニューの「カテゴリー」から記事に合ったカテゴリーにチェックを入れます。
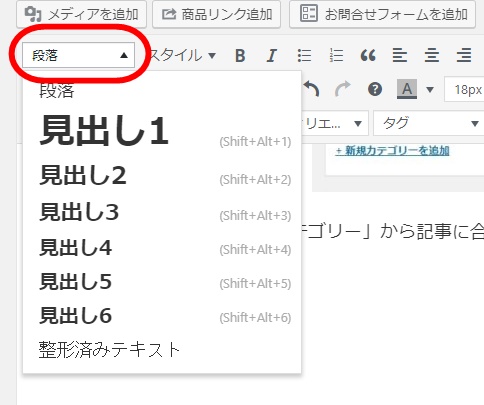
⑤見出しを付けます

投稿画面の「段落」から見出しを選びます。
ワードプレスのテーマがCocoonの場合は、見出しを作るだけで目次が自動生成するので、必ず見出しは設定してください。
読者さんにとってもGoogleにとっても見出しがあることでわかりやすい記事となります。
見出し1はタイトルに使われていますので、文中では見出し2から使用していきます。
詳しい見出しの設定方法はこちらの記事をご参照ください。
関連記事ブログ記事の見出しの役割とアクセスアップに効果的な使い方
⑤本文を執筆・画像挿入
本文を書きながら、必要なところには適宜画像を挿入していきましょう。
関連記事ワードプレスブログ基本操作 画像の挿入方法とサイズ・位置の変更方法
ブログ記事を見やすくする作業も忘れずに!
※以下「クラシックエディタ」での画面になります。「ブロックエディタ」をご使用の場合と見た目が違います。
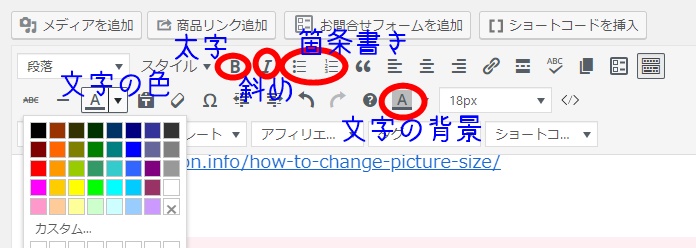
文字装飾
文字装飾は投稿ページの上部から設定できます。

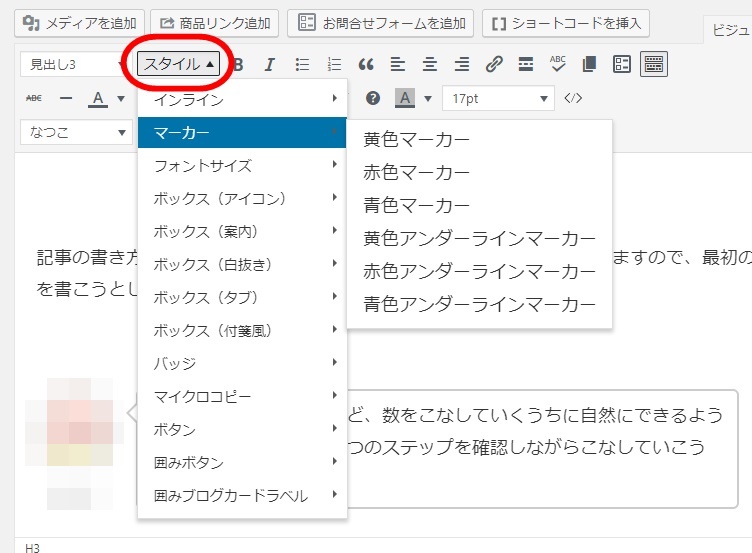
またCocoonのテンプレートを使っている方は「スタイル」をクリックすると、マーカーやボックス、ボタンなども簡単に記事に挿入することができます。

大切な部分に黄色でアンダーラインを引いてみたり、

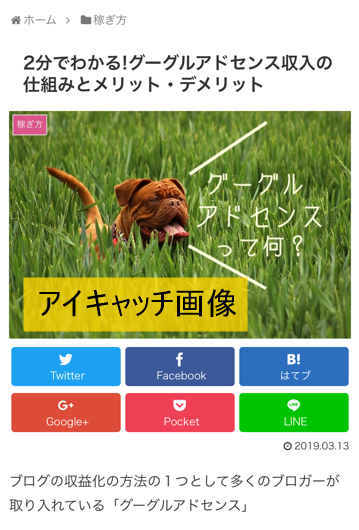
アイキャッチ画像の設定
アイキャッチ画像とは記事ページの一番上に表示される画像・記事一覧ページに表示される画像です。
記事ページ、本文に入る前の画像ですね。

トップページの記事一覧もアイキャッチ画像が表示されます。

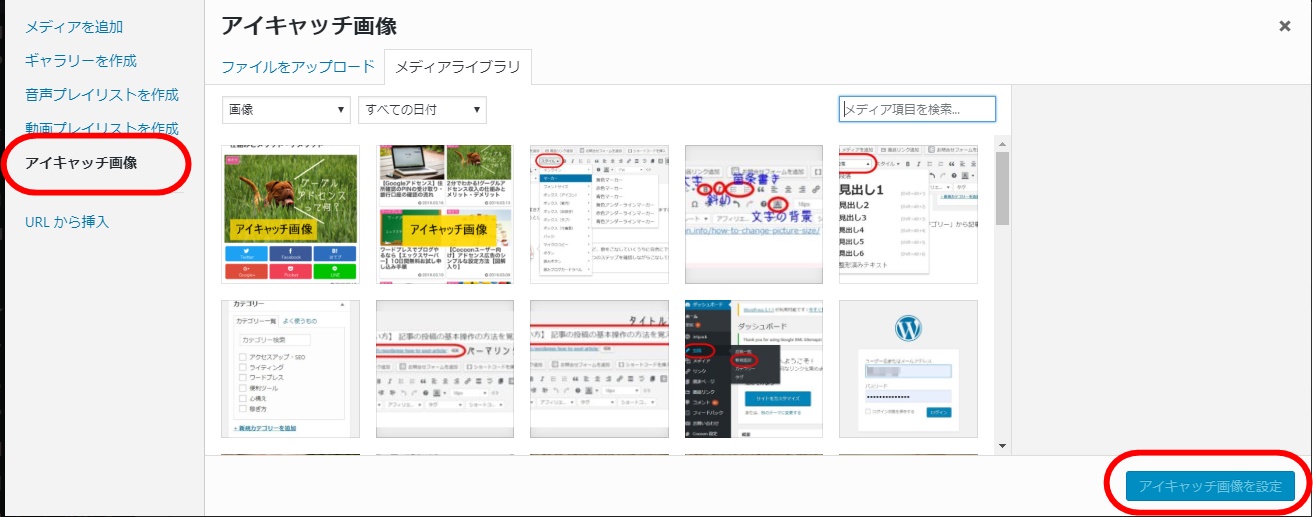
投稿画面左上の「メディアを追加」から「アイキャッチ画像」をメディアライブラリから選択します。

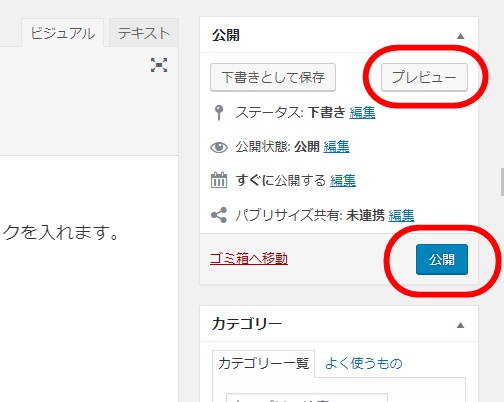
プレビューで作成した記事を確認し公開しましょう



- タイトルと記事内容はあってるか?
- 誤字脱字はないか?
- 画像や見出しは適切か?
- 行間や文字装飾は適切か?
などなど、読み手の気持ちになって記事を読んでみましょう。
ただ、ここで完璧を目指してしまうと、いつまでたっても記事を公開できないので、「まぁ、いいんじゃない?」程度の出来上がりだったらどんどん公開していきましょう。
(途中まで書いた記事は「下書き保存」をクリック)
修正点があれば、また投稿画面に戻って修正、プレビューで確認、OKであれば「公開ボタン」をクリックして公開します。
まとめ
お疲れ様でした~。
記事を完成させるまでの手順、けっこうたくさんありますが数をこなしていくうちに慣れていくので、まずは書いてみましょう。
「公開ボタン」を押すまでに何度も何度もプレビューして細かい部分を修正したくなっちゃう方もいるかと思いますが、ブログはいつでも加筆・修正が可能です。
とりあえず6~7割の出来でも公開していくことが大切です。記事の公開を躊躇していたら前へ進めないですからね。