記事下(もしくは上、両方)に「この記事を書いた人」というプロフィールを表示する方法を紹介します。
プラグイン「Fancier Author Box」を使えば簡単に設置できるのでぜひあなたのブログにも記事下にプロフィールを表示させてみてください。
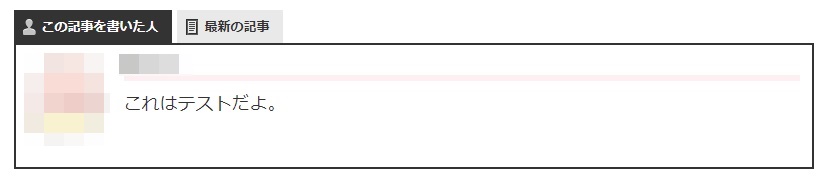
こんな感じのものができ上がります。

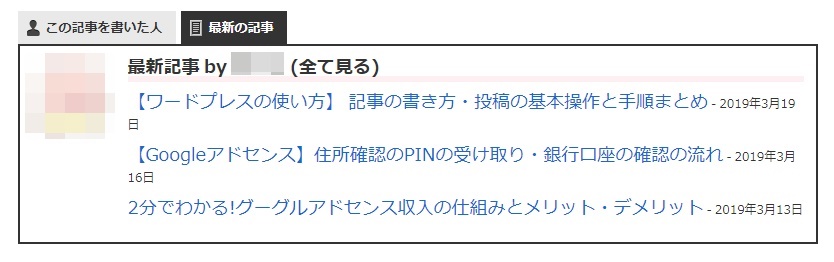
最新記事も表示できます。
記事は「何が書かれているか」と同時に「誰が書いているか」もとても重要。

読者さんがあなたの記事を読み終わり「この記事を書いた人はどんな人だろう」と思った時にプロフィールであなたをアピールすることができます。
プロフィールはサイドバーと記事下に設置しておくと読者さんがあなたを認知しやすくなり、リピーターが増えるきっかけにもなりますよ。
Fancier Author Boxのインストールからプロフィールの設置方法まで1つ1つの手順を図解入りで解説します。
STEP1.記事下にプロフィールを表示するFancier Author Boxをインストール
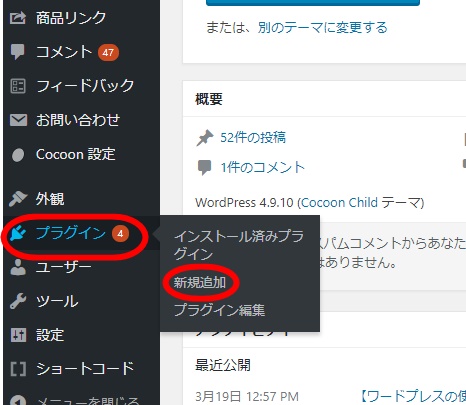
①左のメニューから「プラグイン」⇒「新規追加」を選択します。

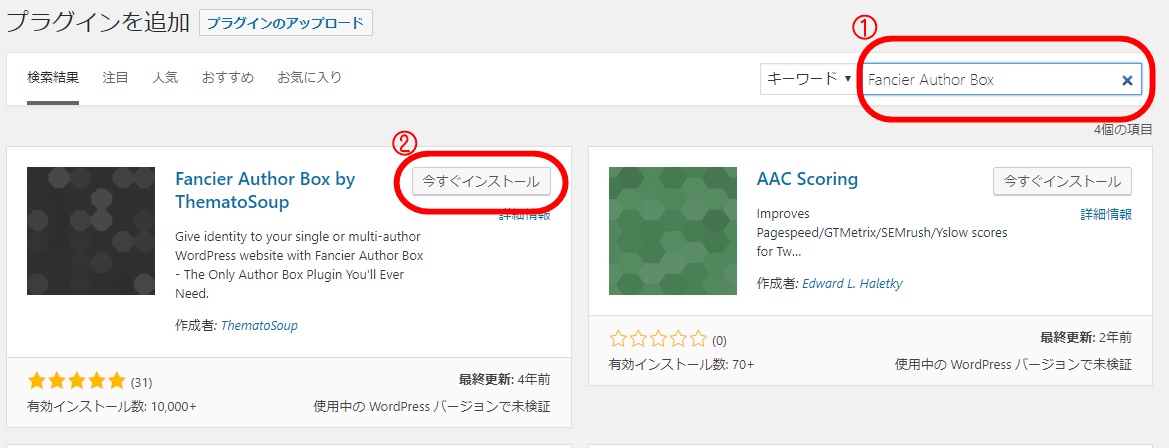
②検索窓に「Fancier Author Box」と入力し、プラグインが表示されたら「今すぐインストール」をクリックします。

③インストールが完了したら「有効化」をクリック

⑤「プラグインを有効化しました」が表示されます。


プロフィールを表示させるプラグインがインストールできたよ!次はプロフィールの見た目を整えていきます。
STEP2.プロフィールの表示を設定
こちらのステップではプロフィールの見た目や設置場所を設定していきましょう。こだわらなければ1分で終わります。
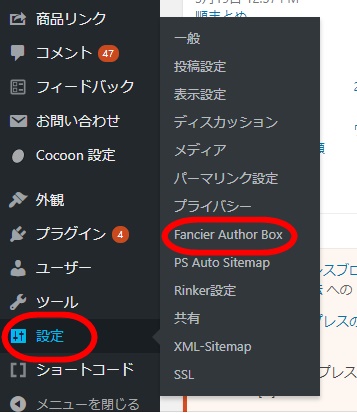
①左メニューから「設定」⇒「Fancier Author Box」を選択します。

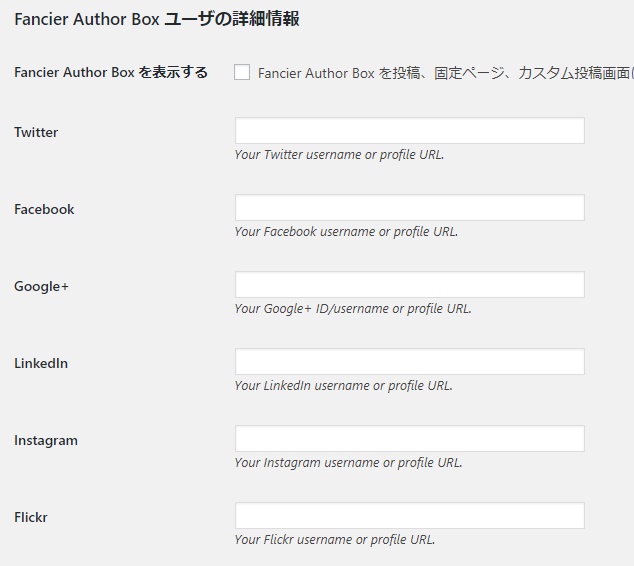
②プロフィールを設置する場所(下部、上部、両方)と表示する画面(投稿画面・固定ページ)、最新記事をいくつ表示するか、を設定します。

※特にこだわりがなければ上の画像の通りでOKです。(後から修正もできますので)
③ブログとリンクしているSNSをお持ちの方はプロフィールに追加することができます。各種SNSのURLを入力しておきましょう。

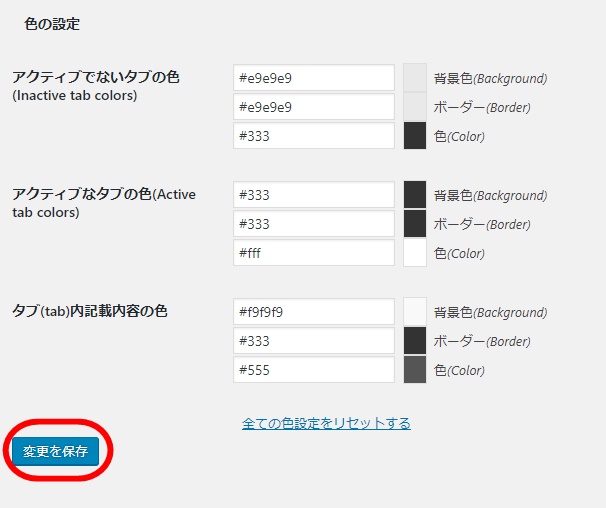
④プロフィールを囲むボックスの色を設定します。こちらもこだわりがなければこのままでOK。今はとりあえずプロフィールを設置することだけに集中しましょう。「変更を保存」をクリックして設定完了です。

⑤「設定を保存しました」と表示されます。

STEP3. プロフィール、プロフィール画像を設定
このステップではプロフィールの中身を整えていきます。簡単なプロフィール文章とプロフィール画像を準備しておいてくださいね。
①左メニューから「ユーザー」⇒「あなたのプロフィール」を選択します。

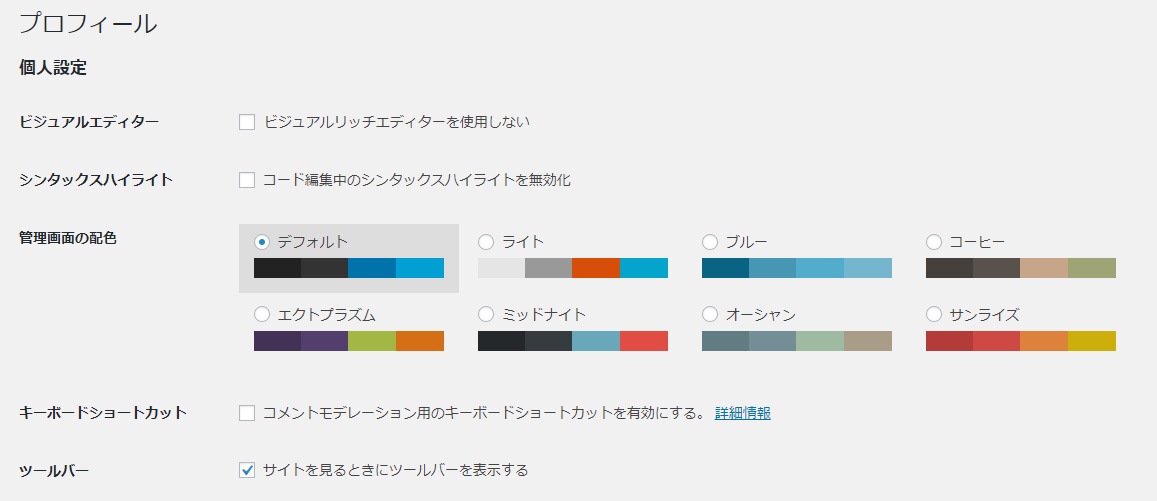
②下記の画面が表示されます。上の方は関係ないので下にスクロールしていきましょう。

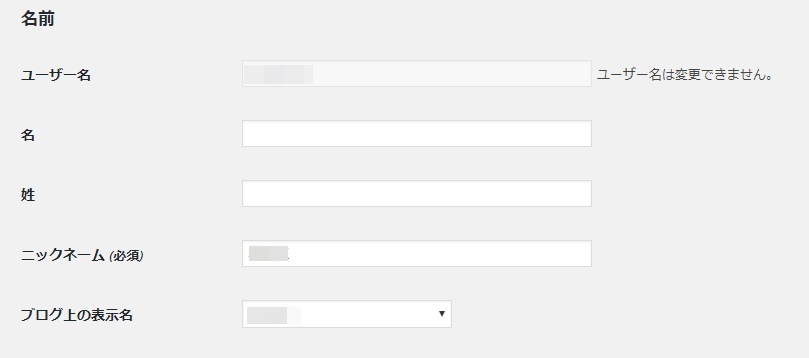
③「名前」を設定します。ニックネーム・ブログ上の表示名をあなたがブログで使用しているハンドルネーム(このブログだったら「ふくちゃん」)を入力します。

④「あなたについて」の部分の「プロフィール情報」に簡単なプロフィールを書きましょう。プロフィール写真はここで設定しなくても大丈夫(ちょっと面倒くさいので)

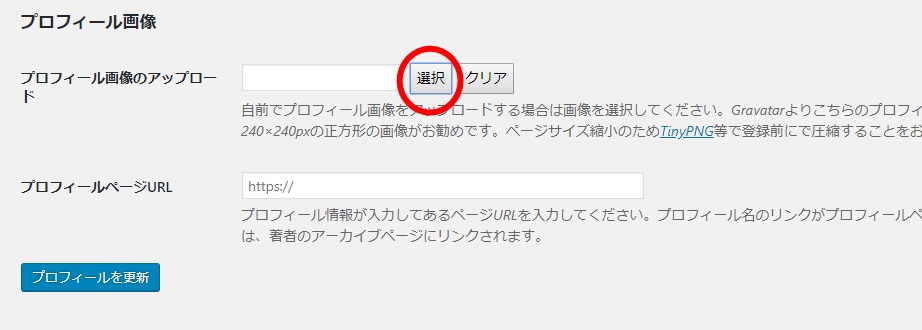
⑤「プロフィール画像」であなたのプロフィール画像をアップロードします。選択をクリックすると画像が保存されているメディアライブラリが開きます。

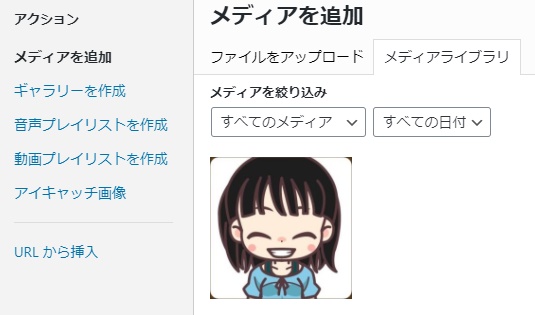
⑥メディアライブラリからプロフィール画像を選択し、右下の「画像の選択」をクリックします。

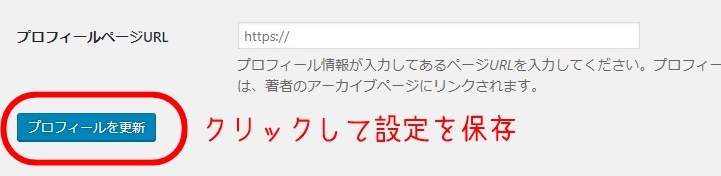
⑦「プロフィールを更新」をクリックして保存します。

まとめ&注意点
これで完成です!お疲れ様でした~。
SNSのリンクや詳細プロフィールページに飛ぶリンクなども設置できますので、記事下のプロフィールでどんどんあなたをアピールしていきましょう!
※注意:ワードプレスの設定によっては「目次」にプロフィールの内容が表示されてしまいます。必ずこちらの記事も確認して「目次から記事下のプロフィールを消す作業」も合わせて行ってくださいね。







