ブログでお店やレストラン、観光スポットを紹介する時にはその場所の「地図」があった方が読者さんには親切です。

タムタム
でも、地図をブログで表示するってどうすればいいだろう?

ふくちゃん
グーグルマップを使えば、一瞬で任意の場所の地図をパッと表示させることができるんだよ。
今回はグーグルマップを使った地図の挿入方法を各ステップごとに画像付きでお伝えします。
グーグルマップを利用して記事に地図を挿入する方法
グーグルマップを使った地図の挿入方法は全部で7つステップがあるけど、慣れれば1分もかからずにできる作業です。まずは1つ1つ覚えていきましょう!
①Google Mapにアクセス
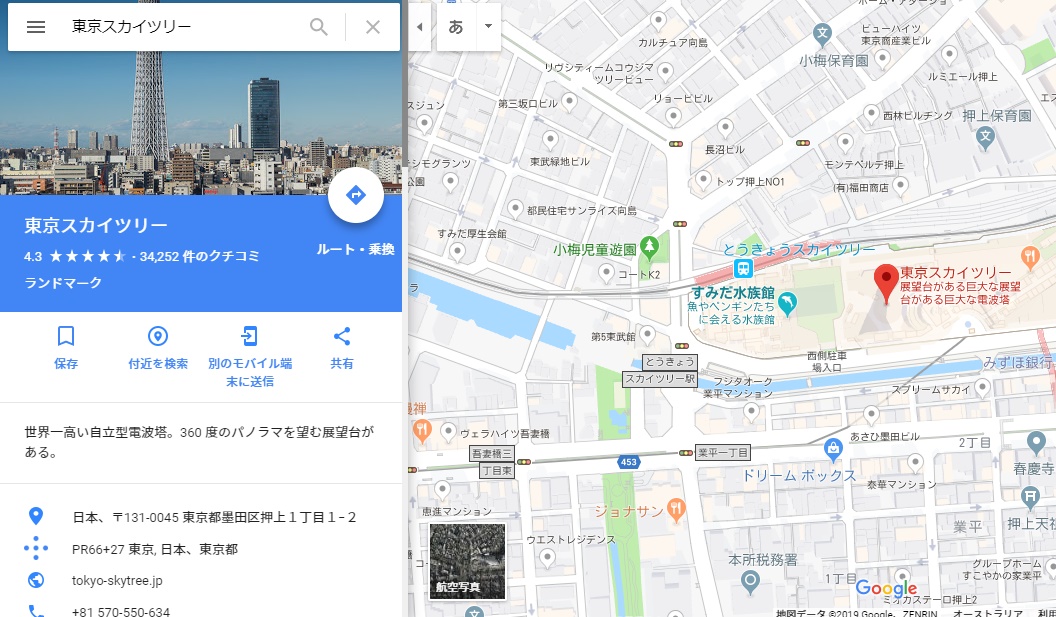
②地図を挿入したい地名や建物名を入力します。
ここでは例として「東京スカイツリー」にしてみましょう。

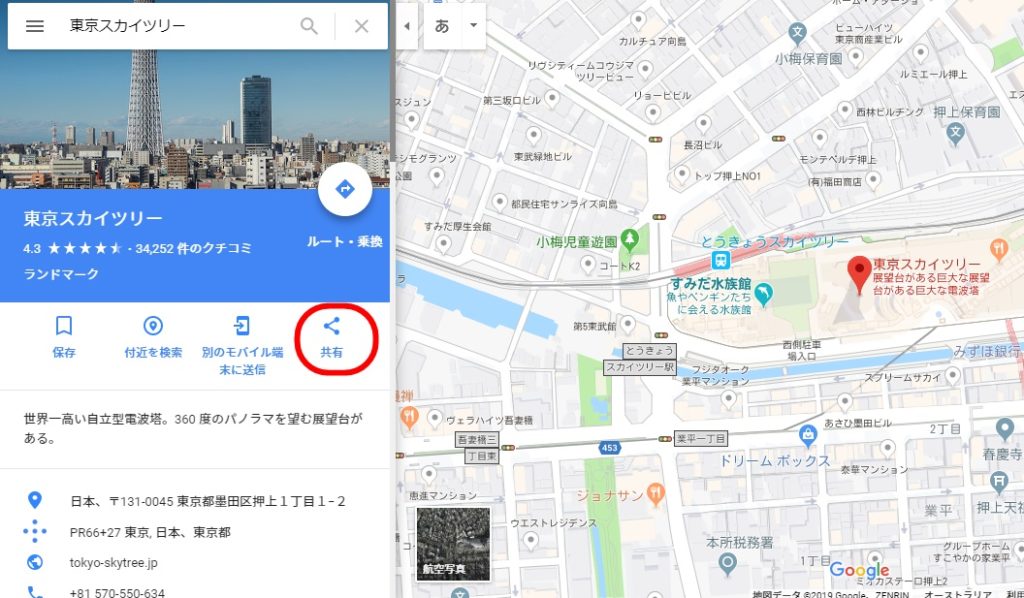
③「共有」をクリックします。

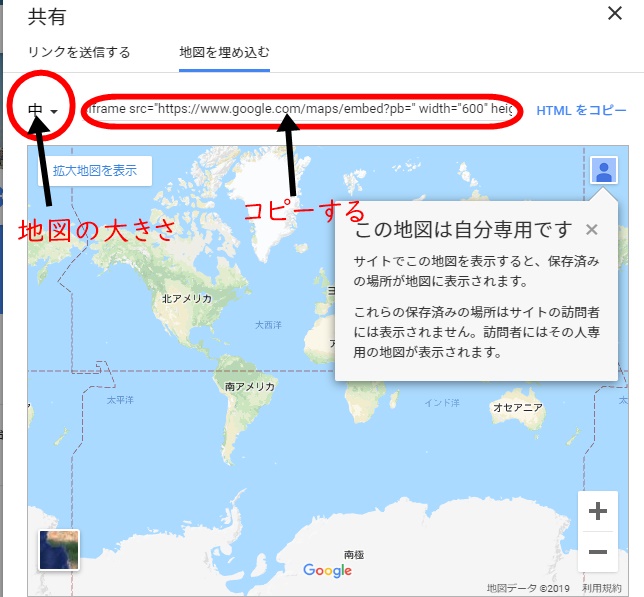
④「地図を埋め込む」を選択します

⑤「地図の大きさ」を選択し、HTMLタグをコピーします


ふくちゃん
地図の大きさは私はいつも「中」を使っているよ。さらっと紹介したいときは「小」でもいいかもしれないけど、見やすいのは「中」「大」だと地図の存在感がデカ過ぎなんだよね。
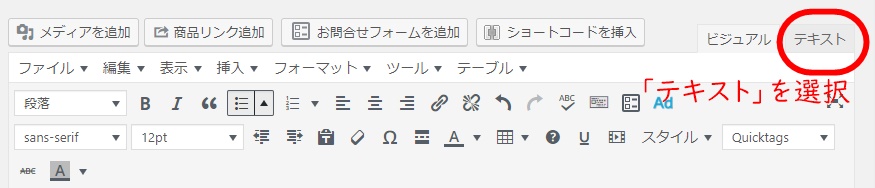
⑥ワードプレスの投稿画面で「テキスト」を選択

ビジュアルは文字装飾や画像などが自動的にHTMLに変換されるモード、簡単に言うと「実際に表示される見た目がそのまま現れる」
テキストはHTMLタグを直接入力・修正できるモードです。

ふくちゃん
「グーグルマップの挿入」には「テキスト」と覚えておけばOKだよ。
HTMLとは、、、?と難しいことは考えなくても大丈夫。
⑦さきほどコピーしたグーグルマップのHTMLを挿入します
投稿画面を「テキストモード」にしたら、地図を挿入したい場所に⑤でコピーしたHTMLをペタっと貼ります。
こんな感じのHTMLになっていて、「なんじゃこりゃ?」と思いますが、深く考えずに「コピーしたものを張り付ける」だけでOKです。

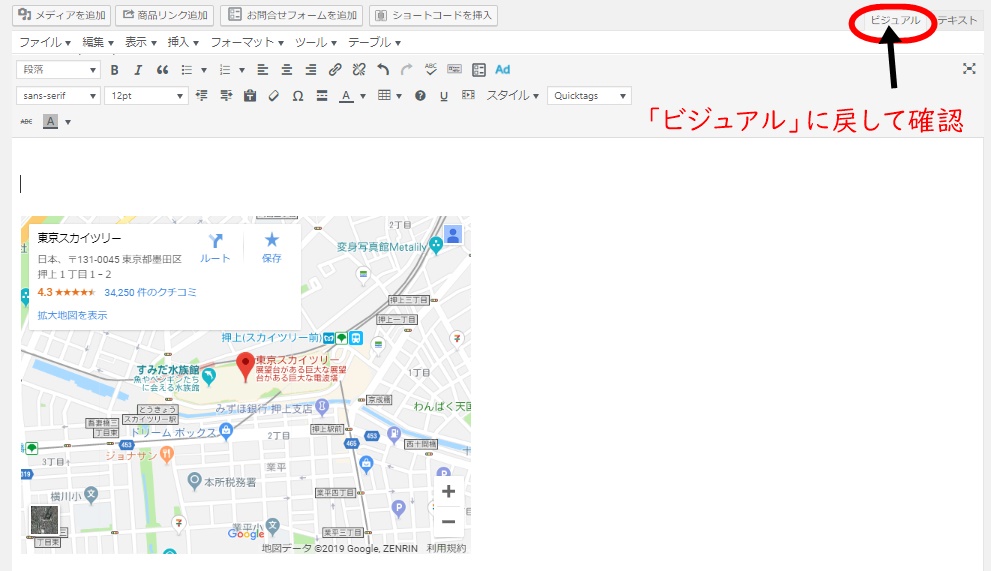
⑧投稿画面を「ビジュアル」に戻すと地図が表示されています

まとめ
お店やお出かけスポットをブログで紹介するときは、住所や営業時間、電話番号のほかに地図があると読者さんにとって便利です。
グーグルマップの「共有機能」を使えば、簡単に記事に地図を挿入することができるので、ぜひ利用してくださいね。






