ブログの表示速度がだんだん遅くなっているような気がする、、、と感じている方へ画像の自動圧縮ができるプラグインの使い方を紹介します。
グーグルは2018年に「スピードアップデート」を導入し、サイトの読み込みスピードが検索順位のランキングに影響しますよ、と発表しました。
いつまでたってもページが表示されないブログはせっかく訪問してくれた読者さんをイライラさせ、さらにもグーグルにも嫌われてしまう、というわけです。
読み込みスピード遅くなってしまう原因は主に画像の容量が大きいことがあげられます。
この記事で紹介するプラグイン「EWWW image Optimizer」は過去にアップロードした画像をいっきに圧縮してくれる優れもの。設定も簡単なのでぜひ利用してみてくださいね。
ブログの表示速度の調べ方
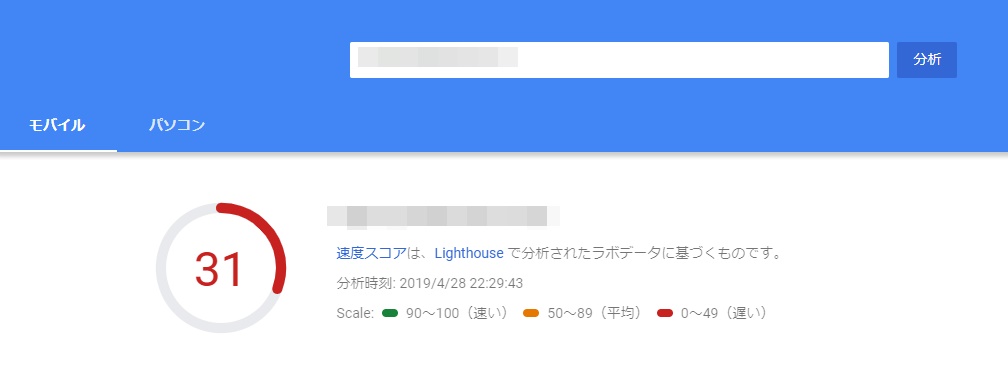
ブログの表示速度はこちらでチェック>>PageSpeed Insights
ブログのURLを入力して「分析」をクリックするだけ。しばらく待つと結果が表示されます。こちらは私の別のブログの結果です。これじゃ、表示スピードは遅すぎ、、、、。

このブログは旅行ブログで、画像たっぷりで旅行記などを投稿しています。画像をいっきに自動で圧縮してくれるプラグインを使って表示速度を上げる必要がありますね。
画像を自動で圧縮するプラグインEWWWをインストール
画像を圧縮するプラグイン「EWWW image Optimizer」は画像のサイズは変えずに容量を圧縮するのでページのデザインが崩れることなく使用できます。
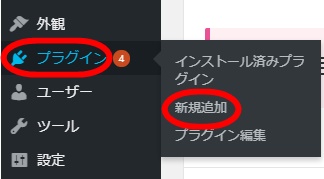
①ワードプレス管理画面の左メニューから「プラグイン」→「新規追加」へ

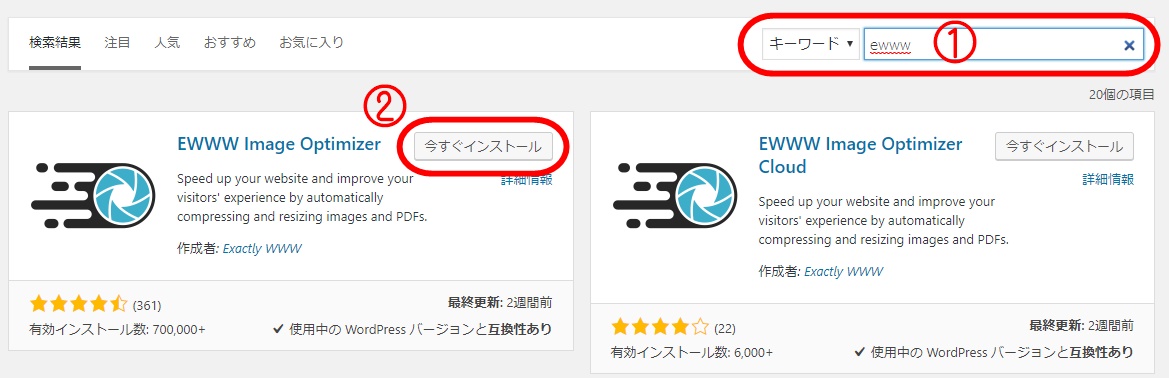
②キーワードの検索窓に「ewww」と入力し検索、「EWWW Image Optomizer」が表示されたら「今すぐインストール」をクリック。

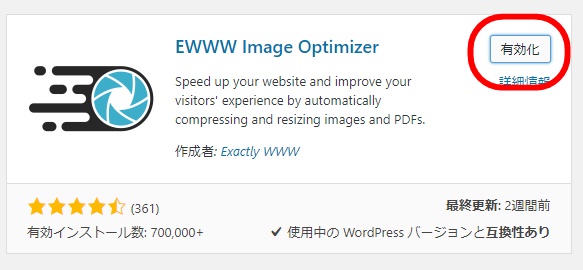
③「有効化」をクリック

EWWW Image Optomizerの設定方法
設定するところは2か所だけ。さっそく終わらせてしまいましょう。
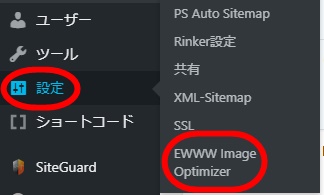
①左メニューの「設定」から「EWWW Image Optomizer」を選択します。

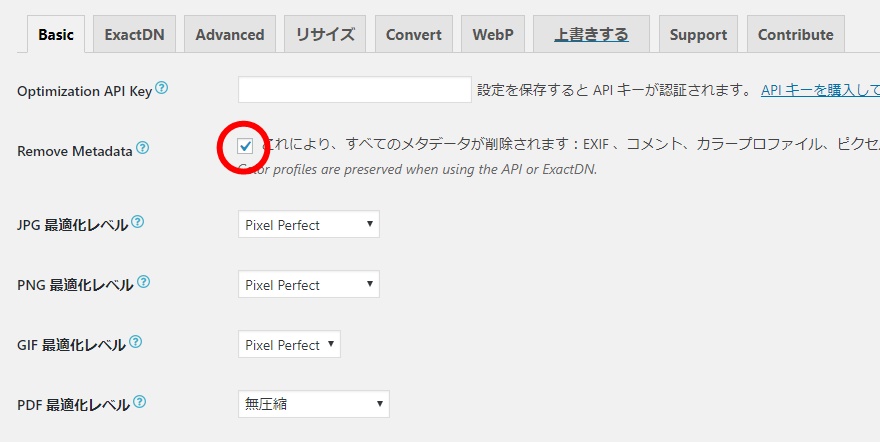
②「Remove Metadata」(メタデータを削除)にチェックが入っているか確認してください。(デフォルトで入っていると思います)
画像に必要のないテキストファイルが含まれていた場合、自動で削除する設定です。

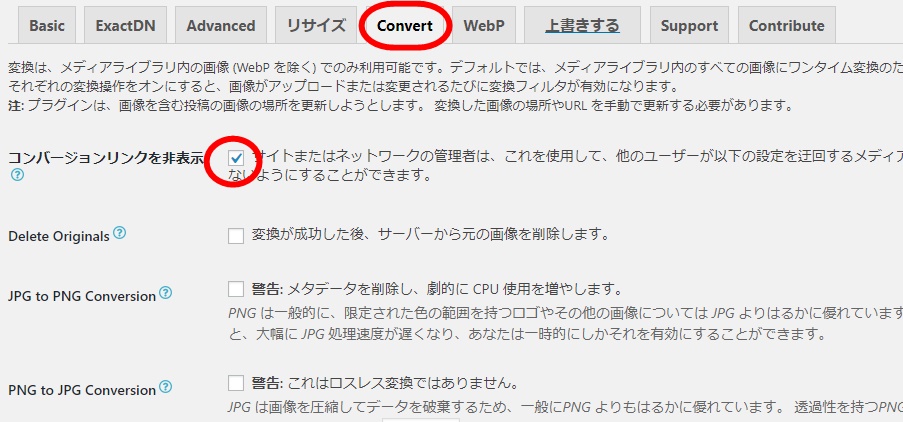
③タブを「Convert」(変換設定)に移し、「コンバージョンリンクを非表示」にチェックを入れます。画像ファイルの拡張子の変換を無効化でき、画質のクオリティを保つことができます。

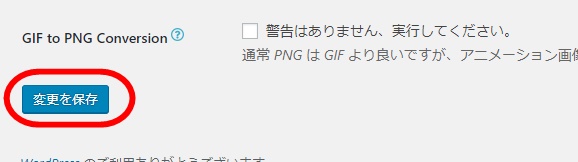
④左下の「変更の保存」をクリックして設定は完了です。

EWWWを使ってブログの画像を一括で圧縮します
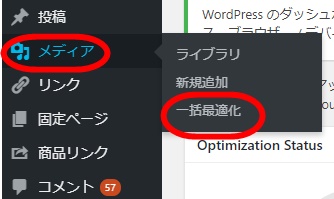
①左メニューから「メディア」→「一括最適化」をクリック

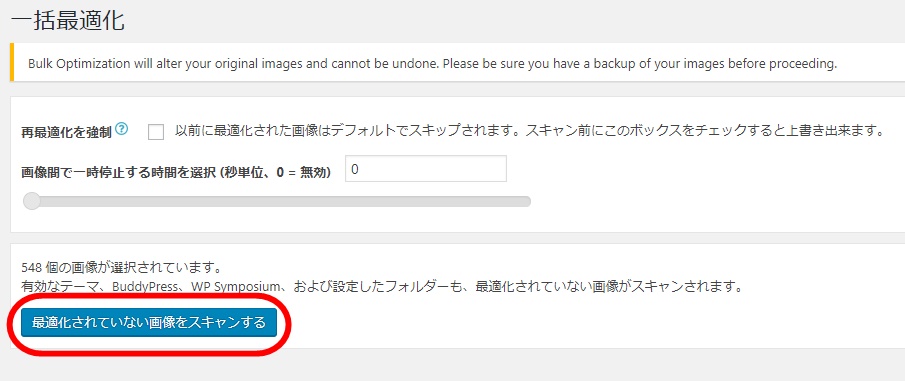
②「最適化されてない画像をスキャンする」をクリック。

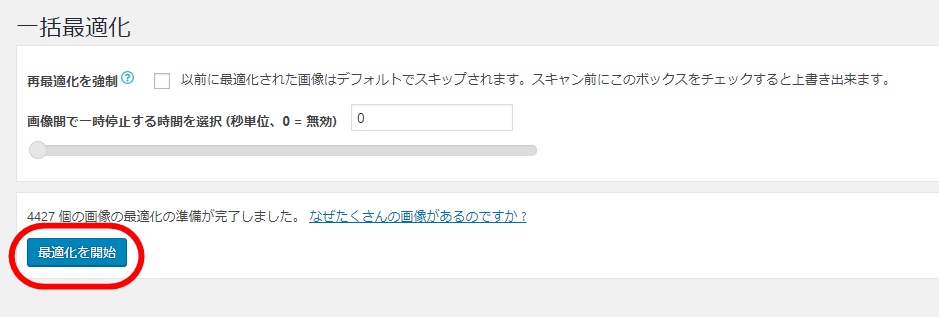
③「最適化を開始」をクリック。

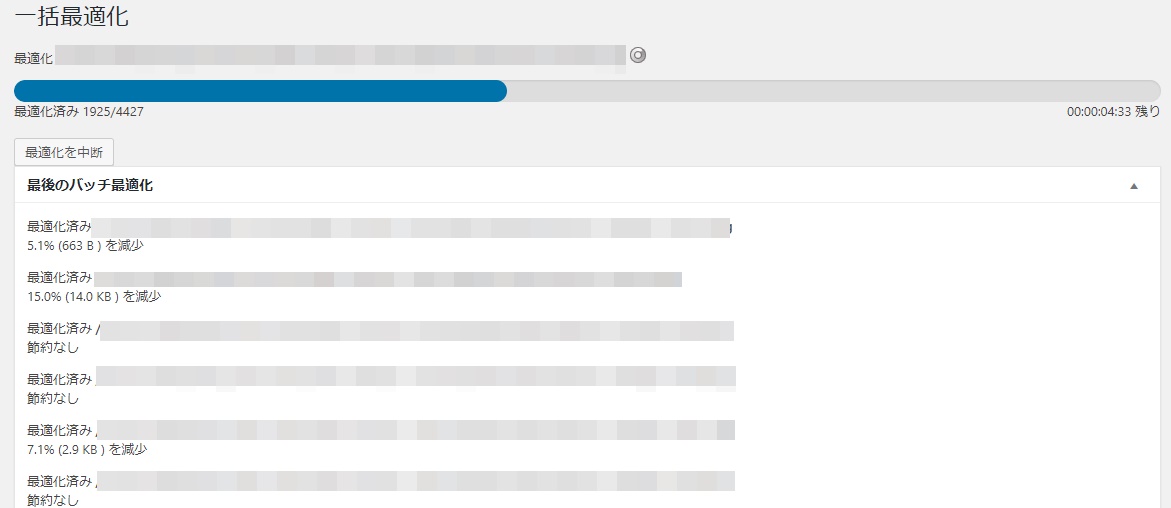
④最適化(圧縮)が開始されます。過去にアップした画像が多いと時間がかかります。しばらく待ちましょう。

⑤完了しました。

まとめ
ブログの表示速度が遅くなると、読者さんがあなたのブログから離脱する原因となってしまいます。
ページの切り替えに時間がかからずストレスなくブログを閲覧できるように表示スピードを上げることも読者さんへのおもてなしです。
今回紹介したEWWWは画像を多く使用している。またはスピードチェックで数値が平均以下だったブロガーさんは必ずイントールしておいてくださいね。
ブログの表示速度はこちらでチェック>>PageSpeed Insights
表示スピードの数値に反映されるのは3~4日後なので、しばらくしてからまたスピードチェックを試してみてください。数値が改善されてなければ他の方法をさぐっていきましょう。






