ワードプレスで作成したブログのカテゴリーの設定方法とカテゴリーをヘッダーメニュー(グロバルナビゲーション)に表示させる手順をお伝えします。
ブログの初期設定の際や記事が増えた段階でカテゴリーを作ったり整理する作業は欠かせません。
カテゴリーがわかりやすく設定されていれば読者さんもわかりやすいですし、グーグルのロボットもブログ内を巡回しやすい、というメリットがあります。
- カテゴリーの作成方法
- 作成したカテゴリーをヘッダーメニューに表示させる方法
の2点をブログ初心者さんにもわかりやすく画像入りで解説しますので、1つずつステップを追ってカテゴリーを設定してみましょう。
ワードプレスブログのカテゴリーの設定方法

カテゴリーを作る方法を説明するよ。
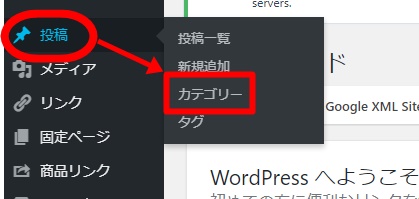
①左側のメニューから「投稿」→「カテゴリー」へ

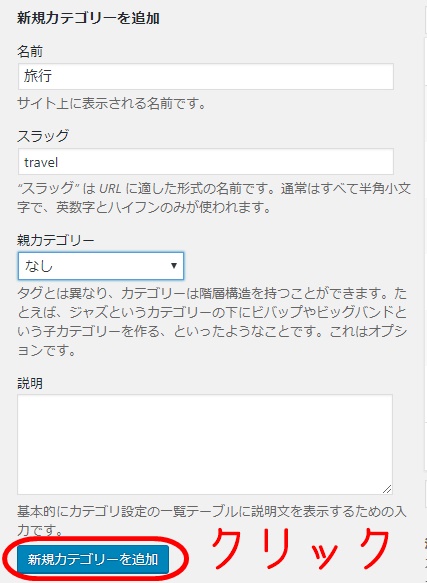
②新規カテゴリーを追加します。カテゴリー名・スラッグなどを入力し「新規カテゴリーを追加」をクリック

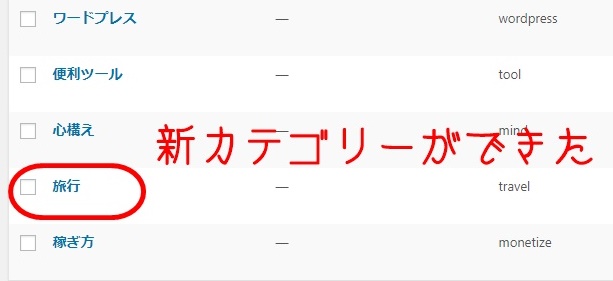
③右側のカテゴリー一覧に新カテゴリーが追加されました。

カテゴリーを階層化する「親カテゴリーと子カテゴリー」の作り方
カテゴリーの階層を設定します。例として親カテゴリー「旅行」の下の階層に子カテゴリーの「東京」を作ってみますね。
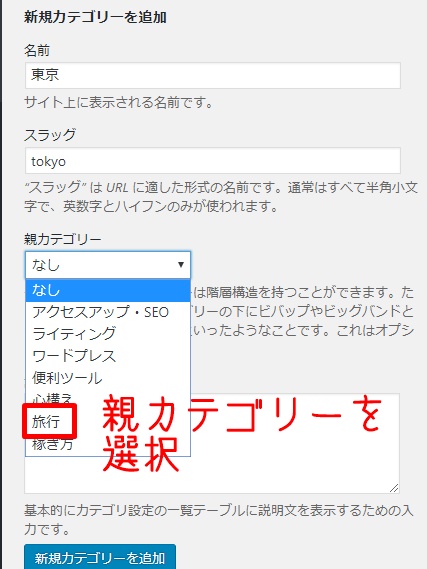
①新規カテゴリー「東京」の親カテゴリーを「旅行」に設定します。「新規カテゴリーを追加」をクリック。

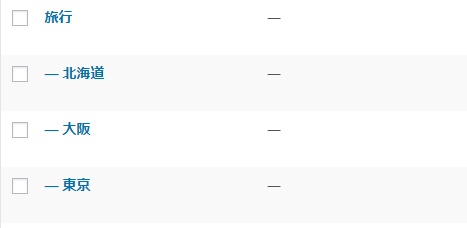
②カテゴリー一覧を確認すると「旅行」の下の階層に「東京」が設定できました。


上記の手順で旅行カテゴリーの下の階層にいくつか子カテゴリーを作ってみました。


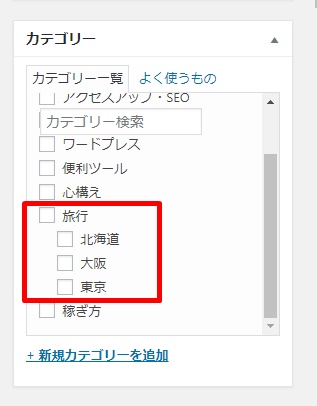
記事を作成する投稿ページにもカテゴリーが表示されてるね。

作成したカテゴリーの削除・編集方法
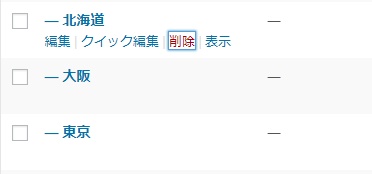
作成したカテゴリーを削除したい、カテゴリー名を変更したい場合は、該当カテゴリーにカーソルを合わせると、以下のように「編集・クイック編集・削除」が表示されます。

カテゴリーをヘッダーメニューに表示させる手順

作成したカテゴリーをヘッダーメニュー(グローバルナビゲーション)に表示させる手順だよ
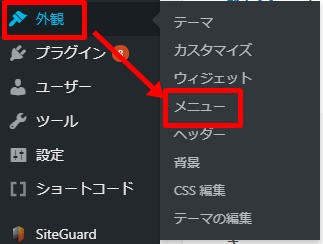
①左側のメニューから「外観」→「メニュー」を選択します。

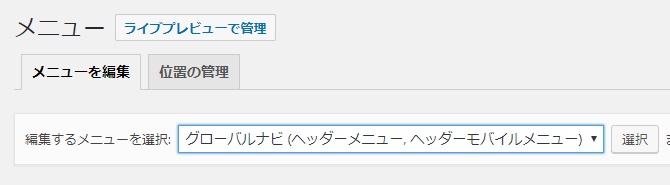
②編集するメニューを選択します。ヘッダーメニューに表示させるので「グローバルナビ」を選択してください。

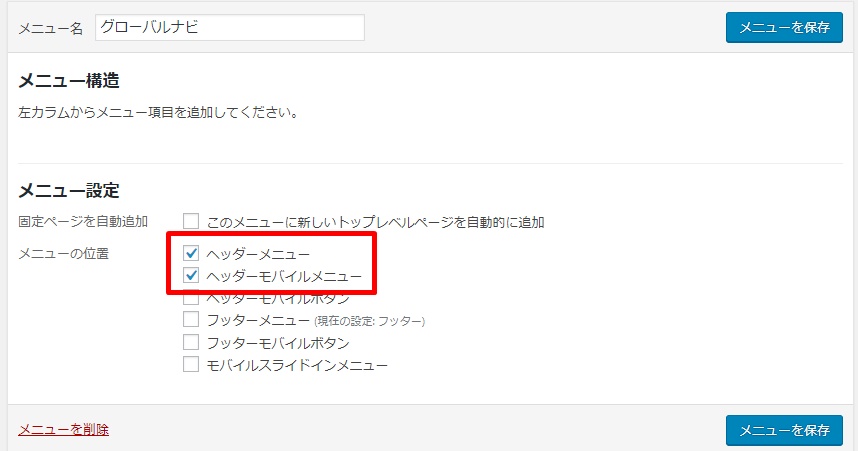
③メニュー名はわかりやすいように「グローバルナビ」にしておきます。(なんでもいいです)
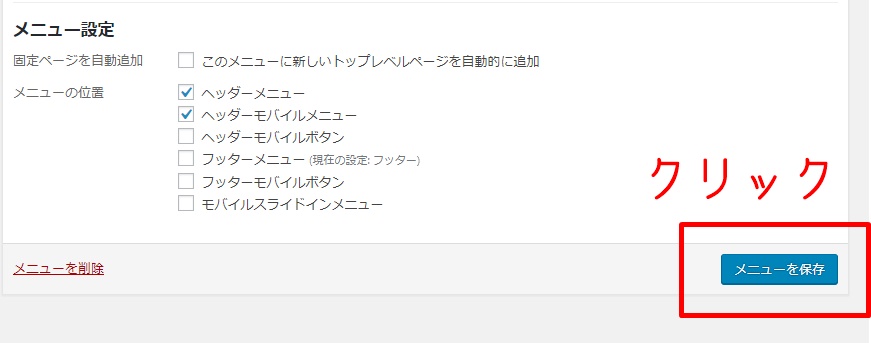
メニュー設定で「ヘッダーメニュー」スマホにもメニューを表示させたい場合は「ヘッダーモバイルメニュー」にチェックを入れてましょう。

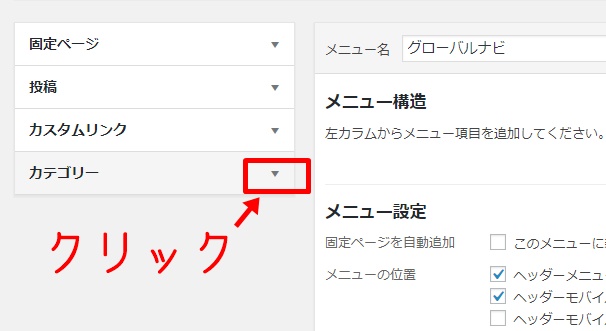
④左側の「カテゴリー」をクリックします。

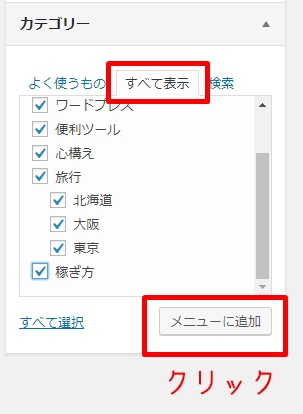
⑥「すべて表示」を選択するとすべてのカテゴリーが表示されます。ヘッダーメニューに表示させたいカテゴリーにチェックを入れ「メニューに追加」

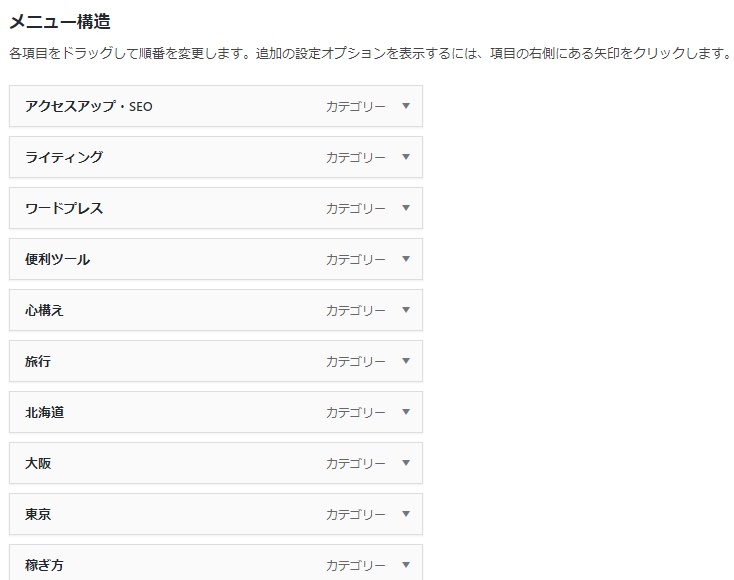
⑦右側の「メニュー構造」にカテゴリーが表示されました。
各項目をドラッグ(クリックしながら上下に移動)すると順番を変更できます。一番上のカテゴリーから順番に左から表示されます。

⑧カテゴリーの階層を設定します。
「子カテゴリー」としてドロップダウンで表示させたい項目を横にちょっとだけドラッグ(クリックしながら横に動かす)と自動的に「副項目」(子カテゴリー)として設定されます。

⑨最後に「メニューを保存」をクリックして完了です。お疲れさまでした。

まとめ
ブログは記事数が増えるとカテゴリーの整理をしたくなる時が必ず訪れます。
特に雑記ブログを運営している方は記事ネタが多岐に及ぶので、記事数が50~100記事くらいなったらカテゴリーがわかりやすいか見直しすることをおすすめします。
ヘッダーメニュー(グローバルメニュー)に表示させるカテゴリーは読者さんが一番目につく場所なので、「このブログはこんなブログですよ」とぱっと見でわかるようメインカテゴリーを表示しておきましょう。