ワードプレスブログのフッターに固定ページを設置する手順をお伝えします。
固定ページで作ったコンテンツはフッターやサイドバー、グローバルナビに「固定」しないと表示されないので注意してくださいね。
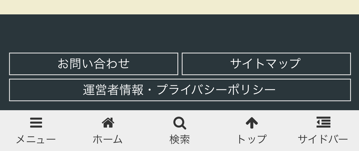
フッターはブログの一番下の部分。通常、サイトマップや運営者情報、プライバシーポリシー、プロフィール、ホームへ戻るボタンなどを設置しているブログが多いですね。
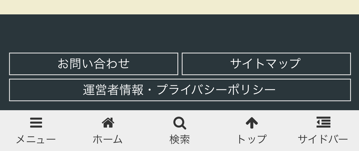
▼こんな感じの基本的なフッターを作っていきましょう▼

今回は、お問い合わせ・サイトマップ・運営者情報・プライバシーポリシーといった固定ページを作成後、どのようにフッターに固定するか図解入りで説明します。
※フッターに設置するコンテンツの作成方法はこちらの記事をチェックしてくださいね。
>>アドセンスブログに必須! プライバシーポリシー(コピペでOK)と運営者情報の作成手順
>>ワードプレスにお問い合わせフォームをプラグインで簡単に設置する方法
>>ワードプレスブログのサイトマップの作り方【PS Auto Sitemap】
上記の「お問い合わせフォーム」「プライバシーポリシー・運営者情報」「サイトマップ」を固定ページに作成したら、以下のフッターに設置する手順に進んでください。

ワードプレスに慣れていない時は難しそうに感じる作業だけど、実は2分もかからないよ。
固定ページをフッターに設置する手順
※ワードプレステーマ「Cocoon」を使用しています。Cocoon以外のテーマをお使いの方は画面の表示が少々異なるかもしれませんが基本操作は同じです。
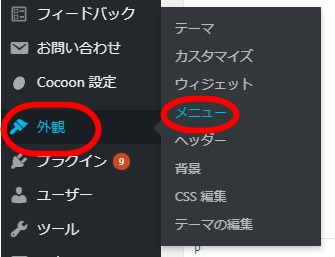
①左側のメニューの「外観」から「メニュー」を選びます。

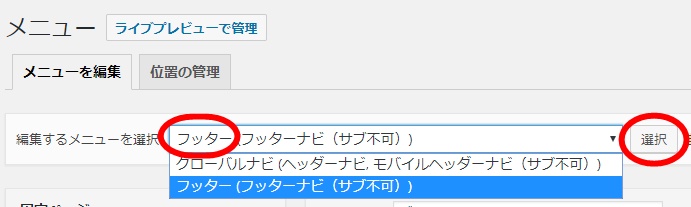
②「編集するメニューを選択」で「フッター、フッターナビ」を選び、「選択ボタン」をクリック


ちなみに「グローバルナビ」は画面上のヘッダーメニューのことだよ。グローバルナビにはカテゴリーを設置するブログが多いね。
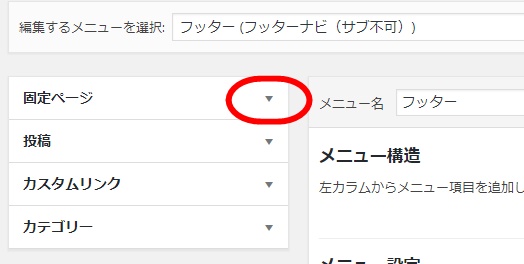
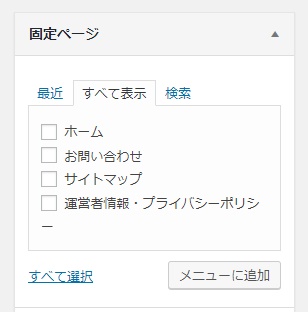
③固定ページの横の▼をクリックしてください。

④固定ページで作ったコンテンツが表示されます。

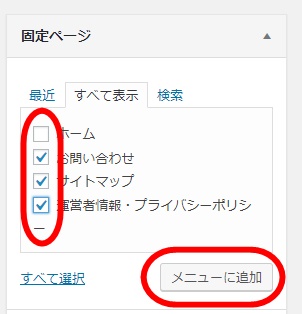
⑤フッターに表示させたいコンテンツにチェックを入れ、「メニューに追加」をクリックします。ここでは「お問い合わせ」「サイトマップ」「運営者情報・プライバシーポリシー」をフッターに設置してみます。

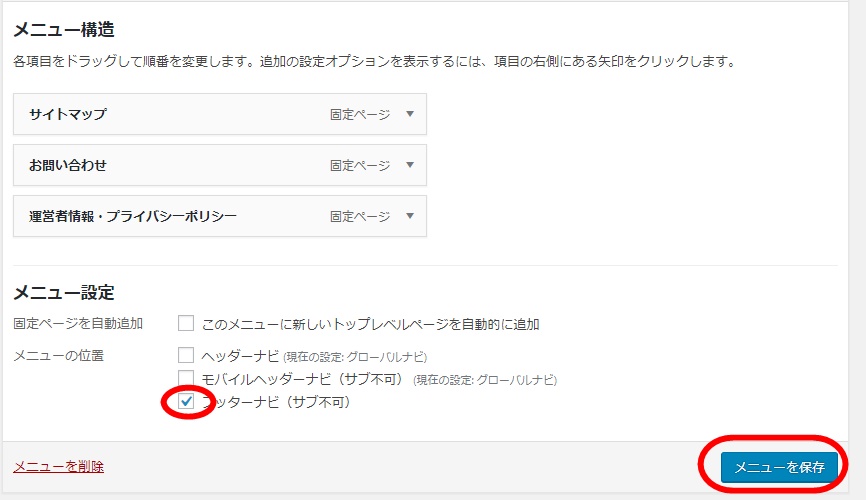
⑥「メニュー構造」のところに選択した固定ページが表示されます。(ドラッグして移動すると順番は変更できます)
「メニュー設定」で「フッターナビ」にチェックが入っていることを確認し「メニューを保存」をクリック。


はい、出来上がりです~!固定ページに書いた記事はこんな感じでフッターに固定できるので、プロフィールやお知らせなどを設置してもいいですね。

お疲れ様でした~♪






