「Contact form7」というプラグインをワードプレスブログにお問い合わせフォームを簡単に設置する方法を紹介しますね。

なんでブログにお問い合わせフォームが必要なの?
ブログをやってると読者さんからの感想メールや、企業からの広告掲載の依頼メール、ライターのスカウトメールなどが届く可能性があります。
気軽にブログ運営者と連絡を取るための「お問い合わせフォーム」はブログの画面下のフッター、もしくはサイドバーやグローバルナビに必ず設置しておきましょう。
(※このブログではフッターに設置してあります)
またアドセンス審査やASP審査の際に「お問い合わせフォーム」があった方が信頼できるブログだと良い印象を与えることもできますからね。
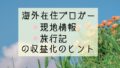
この記事ではプラグイン「Contact form7」を使って以下の一般的なお問い合わせフォームを作成する手順をご説明します。


簡単4ステップだよ。画像を見ながら一緒にお問い合わせフォームを作ってみましょう!
STEP1:固定ページにお問い合わせフォームを設置するページを作ります
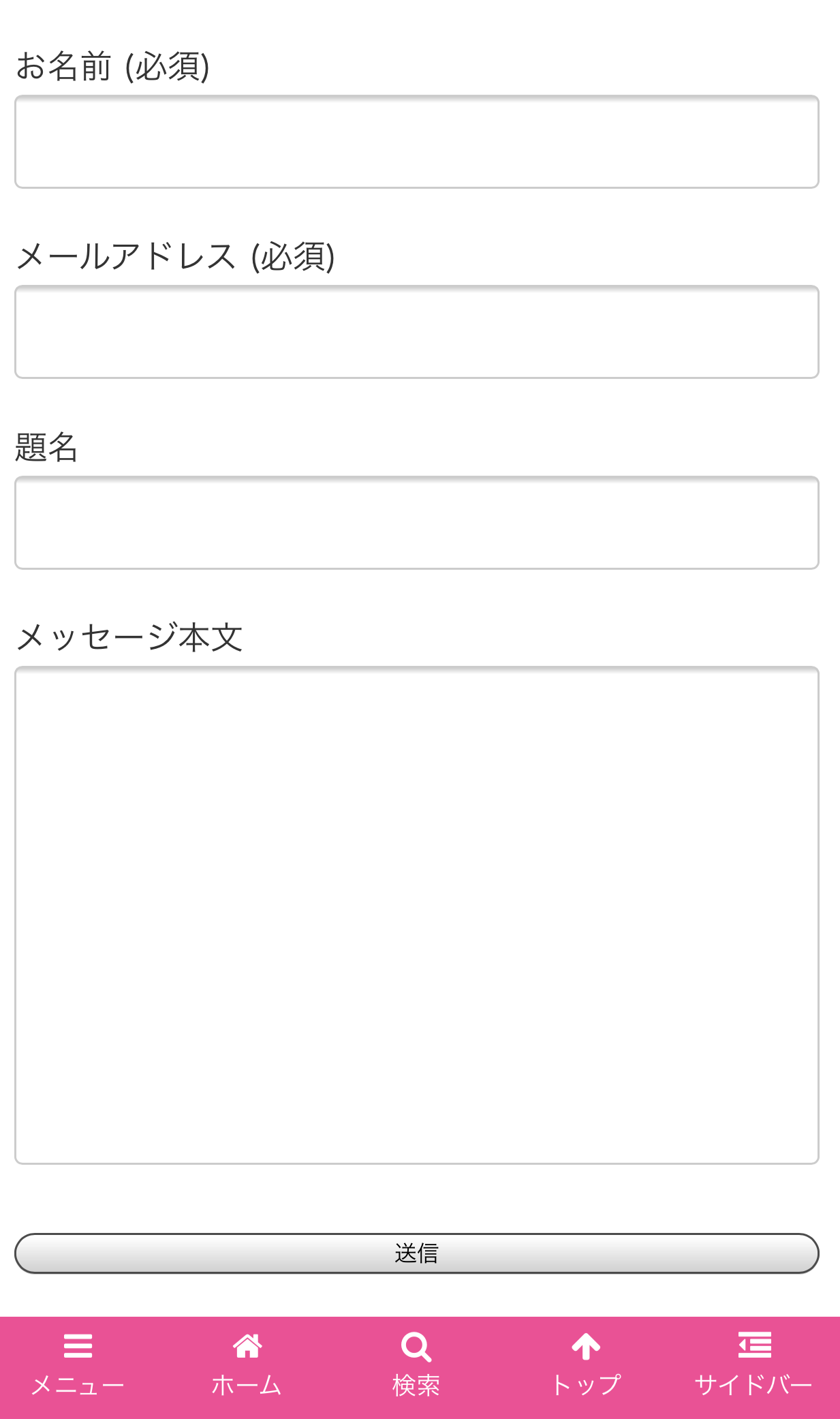
①左側のメニューから「固定ページ」→「新規追加」を選びます。

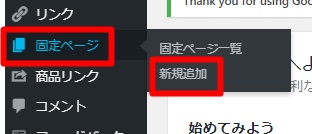
②投稿画面が開くのでタイトルの入力(「お問い合わせ」でOKです)とパーマリンクの変更をします。


あれ?パーマリンクって何だっけ?という方はこちらのページで復習しよう。
関連記事 記事を書く前に! ワードプレスブログのパーマリンク設定の方法
③「下書き保存」をクリックします。


何にも書いてないのに「下書き保存」するの?

今、作った「お問い合わせ」の固定ページにはプラグインを入れたあとにまた戻ってきて設定をするよ。
STEP2:お問い合わせフォームを生成するプラグインをインストールします
①左側のメニューから「プラグイン」→「新規追加」を選びます。

②右上の検索窓に「contact form 7」と入力し検索します。

③「Contact Form 7」をインストールし有効化します。

④プラグインをインストール後、左側のメニューに新しくお問い合わせ」が表示されています。「新規追加」をクリックします。

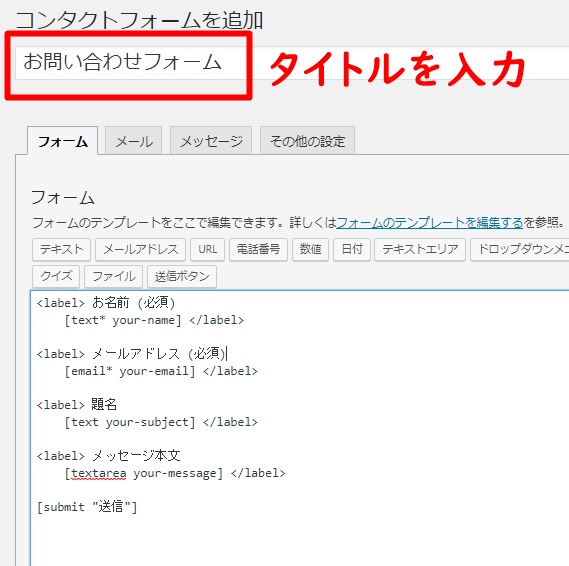
⑤タイトルを入力します。(自分の管理用なのでなんでもいいです)フォームの項目を編集することもできますが、とりあえずは基本のフォームを作ってみましょう。

⑥「保存」をクリックします。

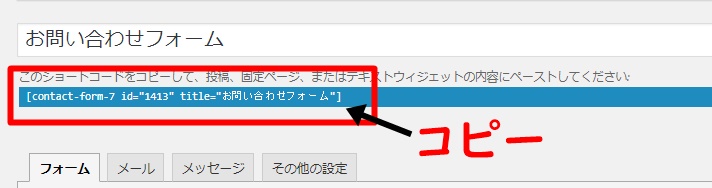
⑦保存をクリックするとショートコードが表示されます。ショートコードをコピーして、STEP1で作成した「固定ページ」に張り付けます。


あともうちょっとでお問い合わせフォームができるよ。
STEP3:プラグインで生成されたショートコードをお問い合わせページにコピペ
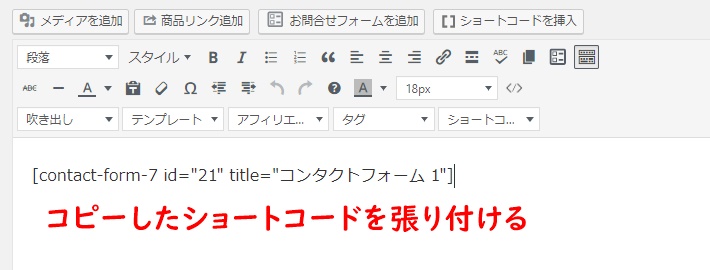
①STEP1で作った「固定ページ」のお問い合わせページの投稿画面に戻り、STEP2でコピーしたショートコードを張り付けます。(ビジュアルモードでもテキストモードでもどちらでもOK)

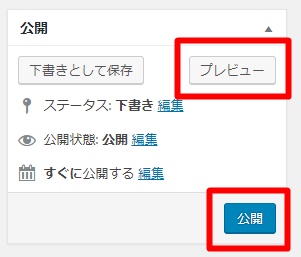
②右側の「プレビュー」をクリックして出来上がりの状態を見てみましょう。

③プレビュー画面にお問い合わせフォームが表示されていれば「公開ボタン」をクリックして完了です。

STEP4:お問い合わせフォームをフッターに設置する
固定ページには作成したお問い合わせフォームは公開してもフッターやサイドバーなどに「固定」しないと表示されません。

固定ページに作成したプライバシーポリシーやお問い合わせフォームをフッターに設置する方法はこちらの記事をご参照ください。
お問い合わせフォームから送られたメールはどのメールに届く?
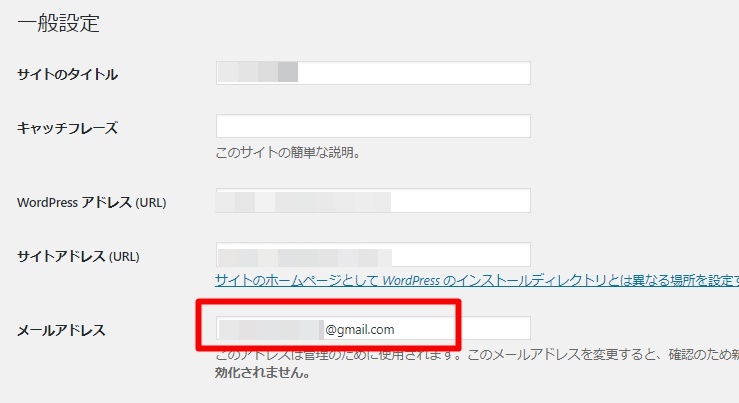
ワードプレス開設時に設定したE-mailアドレスにお問い合わせフォームから送られたメッセージが届きます。
左側のメニューから「設定」→「一般設定」で確認・変更することができます。

まとめ
お問い合わせフォームはプラグインを使うことで簡単に設置することができます。念のために指定したメールアドレスに届くかテストしてみてくださいね。
フッターに設置するプライバシーポリシー・運営者情報も合わせて作成しておきましょう。